技術書典7で昔の自分みたいなプログラミング初心者に向けたプログラミング以外のIT技術をある程度まとめた入門書を出していました
このエントリは、懲りずに技術書典7に出典し「実行環境ランタイムパッケージ」という本を出していたのでその内容のご紹介と当時の様子の記録を残すエントリです。
新刊について
誰のための本なの?
すでに6年ほどプログラミング関係のブログを書いてきてなんですが、わたしはプログラミングが苦手です。しかし、昔はもっともっと苦手でした。
たとえば、C言語のコンパイルやリンカがどうしてもよくわからずgccでコンパイルして動かしながら実装していくのをあきらめ、シャーペンで紙の上にプログラミングしていたり。
その後、phpやJavaScriptに出会い、プログラムを書けば動くならやれそう!とコンピュータ上でプログラムを書くようになりました。
が、初めてインターンに行ってgemやBundlerに出会ったとき、「なんか知らない人がいっぱい出てきたな…?」とめちゃくちゃ焦ったり。
プログラミングどころか、それ以前のところでずいぶんプログラミングについて焦ったり諦めたりしてきました。
そういう昔の自分みたいな人やそういった人にプログラミングを教える人を主な対象としています。
どういう本なの?
というわけで、本書はプログラムを実行する前に必要となるプログラムを書くこと以外の部分についてある程度まとめた各種チュートリアルなどの副読本となります。
プログラミング初心者がもやもやしがちな「実行環境」に関連する話題を扱っています
さて、そういう昔の自分みたいなプログラミングの初心者がつまずくプログラミング以前のポイントといえばプログラミングの実行環境の構築ではないでしょうか。
というわけで、この本ではプログラムを実行するために必要な要素を扱うことにしました。
まず、プログラムを実行するためにはプログラムをコンピュータが扱える形に直したり、開発者が書いたプログラムを解釈・実行するプログラムが必要です。
また、我々が書いたプログラムはそれだけで動くわけではなく、他人の書いたプログラムをまとめたライブラリを揃えたり、設定ファイルやデータベースなどに入ったデータを必要とすることも多いでしょう。
ということで、他にもこうした実行環境を構成する要素はあるでしょうが(たとえばIDEやOSとか)、本書では上記の範囲に関連する話題を扱うことにします。
ふいんき把握用にかんたんなコード例は多少ありますが、背景知識が中心です
自分自身の経験からチュートリアルや既にあるドキュメントによってコマンド自体はわかっても、そのコマンドがどういったことをしているかわからず不安になることが多かったです。
そこで、本書ではそういった背景知識となるような部分を説明していくことにしました。
そのため、実行環境に関連する話題を扱うといいつつ、ツールの細かいコマンドの一覧やオプションについては扱っていません。そうした具体的な構築手順は各ツールのドキュメントやチュートリアルに任せることにしています。
雰囲気をつかめる程度のかんたんなコード例はある程度載せていますが、 「コマンドは書いてあるのを叩けばいいんだろうけど、こうしたツールがどういうことをしているのかわからずもやもやする」 という人のための本です。
ところで、ランタイムパッケージ(Run-Time Package, RTP)という言葉を知っていますか?
主にGUIでプログラムを組んでいくツール*1で用意されることがある、そのツールで作成したプログラムを動かすのに必要となるライブラリやデータをまとめたものです。
割と、というのはプログラムの利用者や開発者が自力で相当するファイル群を用意すれば*2いらないこともあります。
そういう、開発者本人が組んでいくプログラム本体ではない、共通して多くのプロジェクトで利用されることが想定される付属的な部分をRTPと呼ぶ界隈があるわけです*3。
本書で扱う内容も、ツールそのものではないし、知らなくても問題ないものの、いろんなプロジェクトで共通して使えるようなトピックをまとめているのでタイトルにランタイムパッケージとつけています。
具体的な内容について
さて、
- プログラミング初心者がもやもやしがちな「実行環境」に関連する話題を
- 雰囲気把握用にかんたんなコード例は多少あるものの、背景知識中心で扱う
本といったものの、具体的にどういうことかわかりにくいと思います。ですので、章ごとにもう少し具体的な内容をご紹介します。
1章 プログラムのソースコードを変換して実行するための「言語処理系」
もし、
という経験があるのであれば、1章がぐっとくると思います。
1章はプログラムをソースコードの状態から実行できる状態まで持っていったり、ソースコードを解釈して実行したりする言語処理系のお話です。
C言語の Hello, World をコンパイルしたときに実行可能な状態で機械語が入ったファイル(いわゆるWindowsにおけるexeファイル)が生成されるまでの流れを以下のように図を交えながら、1ステップずつ解説していきます。
#技術書典 新刊1章は、C言語のソースコードをコンパイルして動かすまでをときには下図のように図を交えながら少しずつ説明!
— woshidan@技書博/技術書典7 か29C ネットワークスクランブル/あの素晴らしいCGIから… (@woshidano) September 21, 2019
・学校でC言語やるけど、コード書く以外の部分がよくわからない
・インタープリタとコンパイラって何が違うの?
という方におすすめの章です https://t.co/UCbjmZhrdf pic.twitter.com/dl66BRR7ng
その後、JavaやRubyのコンパイラやインタープリタの話にふれることで、コンパイルとインタープリトの意味をもう少しつかめるようになっています。
2章 必要なライブラリを揃えるためのツール
1章でこういう感じとして例にあげた Hello, World より複雑なプログラムを書いていく場合、たくさんのライブラリが必要となるでしょう。
2章ではそういったライブラリを管理するためのパッケージマネジメントという機能を持ったツール(Rubyのライブラリのためのツールとしてはgem, Bundler)を扱います。
こうしたツール間では扱う領域や言語、出てきた領域によって差がありますが、いくつかのツールを見比べていくことで新しいツールを学ぶときのチェックの勘所がみえてくるかもしれません。
また、シェルにコマンドを打ち込んだときに実行されるために必要な「パスを通すこと」に関するコラムもご期待ください。
3章 処理対象のデータを用意する
プログラムはソースコードに書いた部分だけで動く場合もありますが、大抵の場合、プログラムの外側からデータを渡されて動くのではないでしょうか。
3章ではコマンド引数や設定ファイル、データベースサーバなど、プログラムが処理の対象とするデータを用意する方法についてかんたんに確認しておきましょう。
4章 言語処理系を動かしたりデータを置く「コンピュータ」の用意
ここまでで実行環境を構成する要素について3つほどお話してきましたが、いま特にWeb系の企業において実行環境を用意するツールといえばDockerですよね。
Dockerは隔離された実行環境を提供すると言われていますが、いったいどういうことでしょうか。
また、隔離された実行環境を用意するツールにはVirtualBoxなどの仮想化ソフトウェアを利用する方法もあるでしょう。
それらとDockerが実行環境を用意する仕組みはどう違うのでしょうか。
4章ではそのあたりがつかめるように、DockerやVirtualBoxなどコンピュータの他の部分から隔離された実行環境(作中では「コンピュータ」と「」をつけて表記)を用意する方法について確認していきます。
なお、電子版につきましては技術書典7で頒布した紙の書籍から参考文献の表記の整理と若干の訂正を行なっています。訂正箇所について詳しくは上記のエントリをご確認ください。
ということで、新刊の紹介はここまでで、次は当日の様子+αのお話をします。
当日の記録
ギリギリまで検証・校正をしていた結果、事前告知が前日の午後というどうしようもない感じで*4、200部刷って手に取っていただけたのは13部、新刊単体でみると「やぁやぁ我こそは正しい爆死であるぞ!」という戦績でした。
完成しただけで悔いはないくらい思い入れのある内容だったのでこれからもじわじわと推していくぞ、という感じです。
どちらかというと、当日出展準備の時間が想定の半分以下に縮んで頭が真っ白になったり宅急便の搬出が2階しかなくスタッフの方に助けていただいたのが申し訳なさでつらかったです。いい加減慣れてきましたし、次回からは持ち込み部数をもっときちんと調整することにします。
新刊は自業自得な結果としてややさみしい感じでしたが、既刊について手を取ってくださったり声をかけてくださる方がいらっしゃってありがたかったです。
ネットワークスクランブルシリーズの新刊はなかったにも関わらず「TCP編がいい本だった」とわざわざ伝えにきてくださったり、「シリーズの他の本を前買ったから持ってないものが欲しい」と訪ねてくださる方がいたり。「全部ください」という太っ腹な方もいらして、たいへん励みになりました。
また、ご近所のサークルの方が見に来てくださったのもとても嬉しかったです。自分がバタバタしすぎていてこちらからはご挨拶に行くことができず申し訳なかったのですが、すごく嬉しかったです。
そういえば、既刊のネットワークスクランブルシリーズですが、おかげさまでシリーズ累計650部を突破いたしました。
どういうシリーズかといいますと、細かく一つずつ刻んで話を進めていくことで、
- 光は遅いから光が通る距離を減らしたいよね
- ああ、暗号化ってなんかデータを読みにくくしているんでしょう
というあまり事前知識のないあたりから読み始めても安心でありつつ
など実は日本語では本シリーズくらいにしか載っていないような話題も散りばめられている、目指せ万人向けなさくっと読めるネットワークプロトコルの入門書です*5*6。
よろしければこの機会に弊サークルの特徴の一つ、なんとなく読めるタイプの目次だけでも覗いていってくださると嬉しいです!
それでは、次回技書博でも何卒よろしくお願いします。
*1:RPGツクールPC版各種, C++Builderなど。
*2:わかりやすい例がRPGツクールのRTPは全て自作素材だと不要
*3:ソースコードを書いていくいわゆる普通のプログラミング環境ではその種の定数やライブラリは言語仕様として定義されていたり、標準ライブラリや組み込みライブラリなどと呼ばれてRTPと呼ばれるものと違う形態で提供されることが多い印象
*4:この度、こういう正体不明な本の告知をきちんと書くと2日くらい余裕で溶けることが判明しました
*5:みんながもっとネットワークプロトコルの話をすればよいというロマンを追い求めてこその同人だと思っている!!!
*6:この特徴はネットワークスクランブルシリーズ以外でもそうで、たとえば今回の新刊だとレイヤーや言語を跨いでパッケージマネジメントの機能を持つツールやその周辺を体系化して説明しようという無茶をやっているのはこの本の2章くらいです(Javaだけに限れば掌田津耶乃著「Javaビルドツール入門 Maven/Gradle/SBT/Bazel対応」があります)。初心者安心と沼の楽しそうな部分が覗けることをなんとかして両立させていきたい。
技術書典7で出した新刊「実行環境ランタイムパッケージ」の紙版からの修正箇所
技術書典7で出していた上記の書籍の紙版を電子版に直す際に出てきた訂正箇所のまとめです。
今回はそれほど大きな修正箇所はなく、ニュアンス調整・補足と追加で確認したら大丈夫だったよ、という箇所のお知らせです。
「追加で確認したら大丈夫だったよ」という箇所について、追加確認に用いたリンカの解説書『リンカ・ローダ実践開発テクニック』に出会ったのが入稿前日で、Amazonさんに配送に3日くらいかかるといわれてこういう感じになってしまいました。次はもう3日早く進めるぞ!
なお、電子版はpdfに表紙を含むよう作り直しているので冊子版と2ページずつページ番号がずれますが、誤り訂正箇所のページ数はすべて冊子版のページ数となっています。
- p.1
数学の答案用紙の裏=>数学の時間にルーズリーフに- 卒業できているわけなので必修の単位は揃っています。書いてたのは、下書きの方の裏じゃないでしょうか。そこまで抜けてる犬ではないです。
- p.8
処理が行っているのです=>処理が行われているのです - p.13
機械語に変換されたファイル=>ソースコードを機械語に変換して、関数や変数+αなどデータの種類ごとに並べ直したファイル/機械語まで直しただけ=>機械語+αまで直して直したデータを種類ごとにまとめ直した - p.15
静的リンクの再配置情報のところは少し自信がない=> 取る。坂井 弘亮(2010)『リンカ・ローダ実践開発テクニック』、初版、CQ出版株式会社 pp.24- 29 あたりで確認したら大丈夫そうだったのでとります。 - p.16
オブジェクトファイルの中のアドレス0番 - p.18
というメモリ上のデータ配置=>という感じのメモリ上のデータ配置- 上記部分について脚注追加 「なお、直前の「」内は実行可能形式としてa.outを利用するシステムを想定している。そのシステムが利用する実行可能形式(.exeにあたるもの)によって「」内のメモリ上のデータの並びは異なる(便利なことをするためのメタデータが入ったセクションが生えたり、変数がいつ定義されるかでわかれたり)[Linkers & Loaders | John R. Levine 榊原一矢監訳/ポジティブエッジ訳 pp.49-69]」
- p.19
プロセスごとに0番地からメモリを数え始めていいことになっている=>プロセスごとに0番地からメモリをカウントして使う- 脚注追加 「この辺を実現する仕組みに興味がある人は仮想メモリあたりについて調べるとよいと思います」
- p.74 脚注追加
- 「これは余談ですが、Dockerイメージはアプリケーションコードまで含みますが、RUNコマンドごとにレイヤー分けして保存する&変更がなかった下位レイヤーを使いまわすことで1つのイメージという単位でインフラ~アプリケーションコードまでのそこそこリーズナブルなデプロイを実現しています。一方、Vagrantのboxイメージはいわゆる「OSイメージにJREとか焼き付けとく?」くらいの粒度で作成され、phpやmysqlなどOS上で動くサーバ用ソフトウェアはChefなどのプロビジョニングツールを利用しました。さらにプロビジョニングツールを使う場合はアプリケーションコードはCapistranoなどのデプロイツールをさらに使うことがあり、変更の頻度ごとにツールが分かれている感じでした。」
第1回 技術書同人誌博覧会で「あの素晴らしいCGIからもう一度」というWebサーバとWebアプリケーションサーバに関する入門書と既刊を出していました
こんにちは、無職の犬です。
このエントリは、第1回 技術書同人誌博覧会で出した同人誌のご報告です。
どんな本だったのか
今回新しく出したのは「あの素晴らしいCGIからもう一度」というWebサーバとWebアプリケーションサーバに関する入門書で、いまはBOOTHにあります。
どんな本だったかというと、
- Linuxの仕組みを交えつつ、Webサーバアーキテクチャの「いかにたくさんのHTTPリクエストを受け付けるか」あたりの入門を丁寧にやっていく1章
- Webサーバから転送されるリクエスト(のデータ)を処理するWebアプリケーションのプロセスをどう用意するか、いわゆるアプリケーションサーバやリバースプロキシのお話をCGIからやる2章
- CGIは実は仕様でもあり、RackやPSGIといったWebサーバとWebアプリケーションがやりとりするときの仕様の先代のような立ち位置でもありました。
という構成で、Webサーバがリクエストを受け付けてから、アプリケーションがレスポンスを生成するコードを呼び出すまでの感触がなんとなくつかめる感じになっています。
技書博には他に既刊のネットワークスクランブル3種も持っていっていて、4種合計でだいたい100冊ちょっと手に取っていただけたみたいです。
5月に電子版を出していた「ネットワークスクランブル TCP編」の紙版も新しいといえば新しいです。
どんな人にオススメなのか
想定している対象読者はこういう方々です。
- RailsやLaravelの入門を済ませて次はWebサーバの仕組みについて勉強してみたいな、と思っている方
- RackやPSGIに興味があるんだけど、抽象的であまりぴんとこないな、という方
- fastCGIや最近のアプリケーションサーバはCGIと何が違うの? という方
- nginxとUnicornでRailsを動かしているけど、どうしてnginxやUnicornが必要なのかはっきりしないかも、という方
もうしわけありませんが、今回はCGIの気持ちになることはたぶんできません。もしかしたらUnicornの気持ちが少しだけわかるかもしれません。
今回はCGIの気持ちにはなることはたぶんできませんが、本の作りは前回と同じく
という感じで、夏休みの息抜きにおすすめの一冊です。
「あの素晴らしいCGIからもう一度」のもう少し詳しい内容
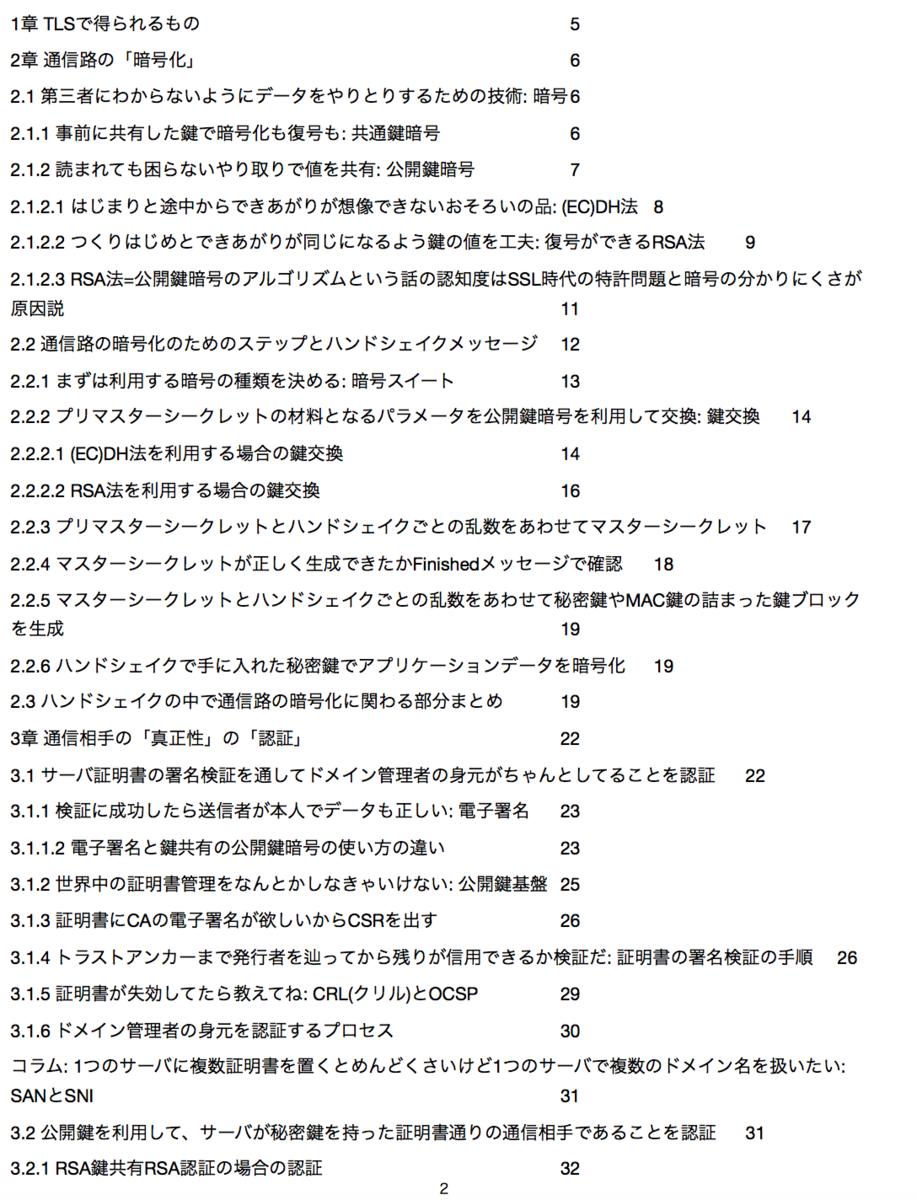
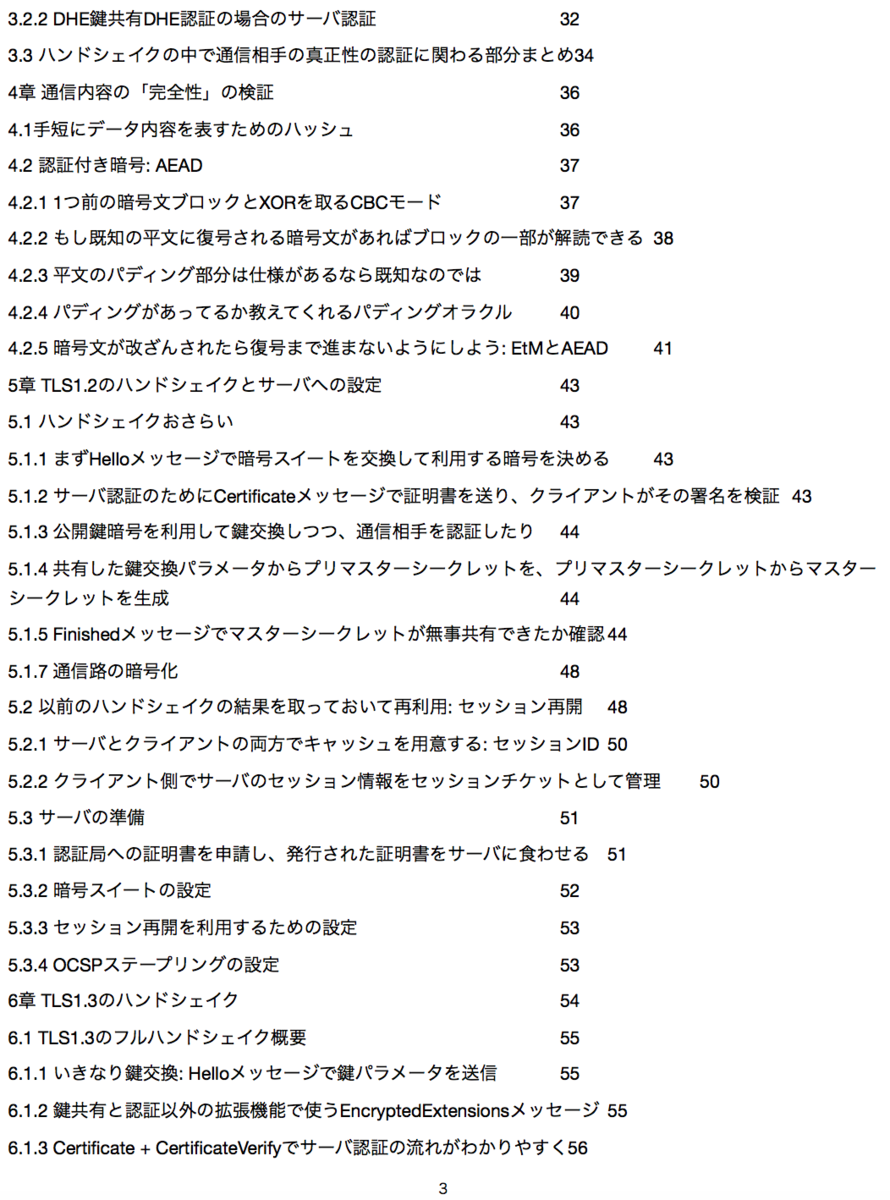
名前から内容があまり想像できないと思いますので、BOOTHに貼っている見出し+立ち読みページの綺麗な画像にて雰囲気をご確認ください。






上記のような内容で、前回の少し変わったやわらかネットワークプロトコル入門書「ネットワークスクランブル HTTP/TLS/TCP」と一緒にBOOTHにて販売中です。よろしければ「スキ!」だけでもいただけるとすごい喜びますので一度のぞいていただけますとさいわいです。
最後に、技書博では運営スタッフの方、ご来場いただいた参加者の方、ご近所のサークル主の方のみなさまに大変おせわになりました。
第2回の開催も決定したそうで、次の機会でもお会いできることを大変楽しみにしています。現場からは以上です。
第一回技書博で頒布した「あの素晴らしいCGIからもう一度」紙本初版の修正と「ネットワークスクランブル TCP編」初版の補足
第一回技書博で頒布した「あの素晴らしいCGIからもう一度」紙本初版の修正と「ネットワークスクランブル TCP編」初版の補足です。
会場やブログでフィードバックをくださった方、ありがとうございました!
「あの素晴らしいCGIからもう一度」紙本初版の修正
1.1.3.1 節の脚注の修正
修正前
後から動的に確保される部分はヒープ領域https://brain.cc.kogakuin.ac.jp/~kanamaru/lecture/MP/final/part06/node8.html
修正後
後から動的に確保される部分はヒープ領域[メモリの 4 領域 | 2004年度マイクロプロセッサ演習 第6回 (工学院大学講義資料)]。そういえば、この辺に関してどうも調べてみた感じ、データセグメントにヒープ領域が含まれるかどうか、が一定でない気が。。本書での説明では、[メモリの 4 領域 | 2004年度マイクロプロセッサ演習 第6回 (工学院大学講義資料)],や[プロセスのメモリ | 筑波大学工学部電子・情報工学系 システム・プログラム 講義資料]に乗っ取って、データセグメントにヒープ領域が含まれる、としています。とりあえず、本書の内容として重要なのは、「プロセスはプロセスごとにアドレス空間を用意するが、スレッドは同じアドレス空間を複数のスレッドで共有する」「アドレス空間が切り替わるごとにページテーブルとページテーブルの内容をキャッシュするTLBのエントリを入れ替える」「メモリ消費量の件もあるが、TLBのエントリ入れ替えが重いのでその分プロセス切り替えはスレッド切り替えより重い」「スレッドはアドレス空間のうち、スタック領域とガードページは共有しないが他の領域はスレッド間で共有する」なのでそこを抑えていただければ!
p.28 select-acceptのThundering Herd => select-accept型の「Thundering Herd」問題
3章冒頭に以下の注釈を追加
この章は、小学生~中学生の頃に趣味のオタクとしてHTMLやCGIをさわったりテキストサイトを巡回していた自分の思い出と、[CGIプログラミング 第二版]や[README For PSGI-Doc-JA]の記述に基づいてまとめられています。当時の自分のCGIについての思い出、というと「あの頃のオタクのテキストサイト、みんなBBSやリロードするだけで回るアクセスカウンターのCGIをおそらく理屈をそこまで理解せずあれだけ設置してた人がいたの、もしかして異常だったのでは?」といったものです。また、参考にした文書はCGIをポジティブに宣伝する意図があったり、PSGIの仕様を制定された方の視点でまとめられた経緯であったりします。なので、第一回の技書博の場でもフィートバックをいただいたのですが、業務などでCGIを本格的にさわっていた方とは感覚が違うのではないかと思います。自分としては、偏りがあったとしてもこれからPSGIやRackの仕様を学ぶ人への手助けとなるようにまとめているつもりなのですが、もういわゆるCGI全盛期から20年くらい経ちYahoo!ジオシティーズをはじめとした当時のCGIを利用していたサイトがかなり減っていて調査にも限界があるのは事実です。なので、よろしければ「自分から見た当時のCGIはこうだったよ」とbibro.pcg[at]gmail.com宛てであったり、TwitterやQiita、ブログなどで流していただけると喜んでみにいきますので何卒よろしくお願いします。
2019/08/01 追加の修正
1章序文にて
- ウェブアプリケーションやウェブアプリケーションサーバの話は3章以降で詳しくふれるとして => ウェブアプリケーションやウェブアプリケーションサーバの話は2章以降で詳しくふれるとして、
- 2章ではこの同時にたくさんのクライアントからリクエストが来た場合に備えて => 1章ではこの同時にたくさんのクライアントからリクエストが来た場合に備えて
追記 2019/08/04
2.1節にて。
HTMLを吐き出す => HTMLを含めたHTTPレスポンスを吐き出す
「ネットワークスクランブル TCP編」初版の補足
こちらの感想記事の
(どうでもいいけど CLOSING ステータスについては一切触れてないのはレアケースだから省いたのかな? ていうか CLOSING ステータスって両者が同時にFINを送りあった場合にのみ遷移するステータス、で合ってる? まあどうでもいいけど…)
の部分を受けての補足です。
CLOSINGステータスについてふれてないのは、おっしゃるとおりCLOSINGステータスに遷移する同時クローズをレアケース扱いしたからですね。
— woshidan@技書博 A-7 & 技術書典7 (@woshidano) 2019年7月29日
実際どれくらいレアなのかちょっとわからないですが、ハンドシェイクについては、どちらか一方からFINやSYNを送って開始する方が基本だろうとして、本の中ではその基本とした方を扱っている感じです。
— woshidan@技書博 A-7 & 技術書典7 (@woshidano) 2019年7月29日
技術書典6で「ネットワークスクランブル」という少し変わったネットワークプロトコルの入門本を出していました
こんにちは、無職の犬です。
このエントリは、技術書典6で出した同人誌とその続編のご報告です。
norakann.booth.pm norakann.booth.pm norakann.booth.pm
どんな本だったのか
今回出したのは「ネットワークスクランブル」というネットワークプロトコルに関する少し変わった入門書です。
HTTP編、TLS編、TCP編の3種類があり、HTTP編、TLS編を技術書典6に出展し、TCP編の電子版を5月24日にBOOTHでリリースしました(HTTP編、TLS編もBOOTHにあります)。
3種類の本それぞれの特徴を一言で言うと
- HTTP編: データ配信の高速化のアプローチ別にHTTPの仕様とその関連技術をからめてご紹介。各章後ろの方が新しい要素となっていて、3~5章のラスボスがHTTP/2。
- TLS編: ステップバイステップ図解TLS1.2ハンドシェイク(文字中心ながらTLS1.3にも対応)。
- TCP編: RFC793をベースにウィンドウの範囲を決める変数やソケットAPIに少しだけ踏み込んだ、実装できそうで実装できない、少し実装できそうなTCP
となっています。
どんな人にオススメなのか
想定している対象読者はこういう方々です。
- RailsやLaravelの入門を済ませて次はWebサーバの仕組みやネットワークについて勉強してみたいな、と思っている方
- Real World HTTPやプロフェッショナルSSL/TLSといった厚い本を読んだけれどいまいち掴みきれなかった感覚のある方
- インターネットを支える基礎について勉強してみたいけれどまとまった時間がなかなか取れない方
- 通勤電車や晩酌のお供にHTTP/TLS/TCPの気持ちになりたい方
どうしてこういう人たちにオススメなのか
本書はオタクの趣味の同人誌ということもあって、以下のような方法で構成されており、肩の力を抜いてお楽しみいただけるようになっています。
- 基本1トピック1ページ前後の短くやわらかめな文章
- 「光の進む速度には限界があるからサーバはユーザと物理的に近い方がいいよね」(HTTP編1章)のように前提知識があまりいらないところから始まる各章の構成
- 「これから読むトピックの主題はここですよ」と一文で伝え、読む前にはガヤやガイドの、読んだ後にはリマインダの役割を果たす印象的な見出し
- 徹底的に参考文献を明記しながら説明を進め、ニュアンスを伝えるためとはいえ私見が強い部分ではその旨を明示
- このせいで脚注がうるさくなっていますが、気になる方はepub版だと脚注が全部後ろに行ってるので安心です
また、メッセージのやりとりなど、文章だけではわかりにくい部分には適宜図を入れ(特にTLS編2,3章とTCP編6章)、インターネットとすこし仲良くなれる仕上がりになったのでは、と自負しております。
商業誌に比べると、図が手書きだったり製版に未熟な点もございますが、その辺りはご愛嬌ということで。。
各編の詳しい内容の説明
とはいえ、実は一冊1500円で同人誌としてはそこそこ悩むお値段ですよね。ということで、HTTP編/TLS編/TCP編のそれぞれについてもう少し詳しい内容を説明します。
HTTP編
WebサーバとWebクライアントのやりとりを規定するHTTPには多くの仕様があり、HTTP/1.1を紙に印刷すると176ページ近くになるそうです。
その中にはさまざまなものがありますが、本書ではこのうちHTTP/1.1のキープアライブやHTTP/2のストリームをはじめ、効率的にネットワーク通信を行うために制定された仕様をとりあげます。しかし、HTTPだけでWebページがスムーズにダウンロードされるようになるわけではありません。
かつて利用されたCSSスプライトといった開発者コミュニティ内で生まれた工夫であったり、TLSのセッション再開など他のプロトコルの改善、ユーザの近くからコンテンツを配信するCDNの登場など、HTTPを使った効率的なデータ配信にはHTTP以外にも多くのことが関わっています。
そこで、HTTPの仕様を説明するにあたって、HTTPの仕様と関連する要素をデータ配信を効率化するアプローチごとにまとめたものが本書です。
HTTPと関連する他の要素を、その要素や年代別ではなく「データの配信元をユーザの近くにする」「同じ情報をより小さいデータサイズで送る」などのアプローチごとに古いもの、単純なものから新しいものに並べて論じることでそれぞれの仕様が出てきた背景を実感しやすくしています。
扱っているテーマは
- 1章 ユーザの近くにファイルを配置する
- 2章 TCP, TLSのハンドシェイクに関するRTTを減らしたい
- 3章 同じ情報を小さいデータサイズで送る
- 4章 リソースやリクエストを並列に送りたい
- 5章 ブラウザがレンダリングでつまる前に取得順序やタイミングを調整
で、2章ではHTTP/2へのプロトコルアップグレード、3~5章では、HTTP/2の仕様であるHPACK, ストリーム、サーバプッシュも取り上げます。
TLS編
TLSのハンドシェイクって具体的に何をやっているか知っていますか?
TLS1.3においてハンドシェイクのフローが単純化されたといわれていますが、現状TLS1.3の普及率は2019年5月3日時点で14.2%*1でまだまだTLS1.2の利用が中心です。
そこで本書は、TLS1.2のハンドシェイクについて「このメッセージのこのフィールドがあの目的で使われている」というハンドシェイクメッセージの各フィールドの意味について、
- 通信路の暗号化のための準備
- 通信相手の認証
といったTLSの機能ごとにその背景となる暗号技術の概要をそえて整理しました。
機能ごとのハンドシェイクメッセージの中身を眺めた後にTLS1.2のハンドシェイクのフロー全体を図で確認し、最後に文字中心となりますがTLS1.3でこのフローがどう変わったのか説明します。
ハンドシェイクとは関係ありませんが、なぜAEADが必要となったのか、パディングオラクルの様子を眺める4章もそこそこ気合を入れました。
TCP編
上の方で書いた通りTCP編のコンセプトは「RFC793をベースにウィンドウの範囲を決める変数やソケットAPIに少しだけ踏み込んだ、実装できそうで実装できない、少し実装できそうなTCP」で、少しだけ詳しいTCPの本です。
詳細を説明する場合、話が長引いて今何をやっているのか見失いがちですが*2、各章で話が成り立つ程度に後の章の内容を簡略化し、章ごとのメインテーマに集中する、といった構成で対応を試みています。
たとえば、3章でウィンドウサイズの詳細を伏せてウィンドウ制御でデータをやり取りする際の流れについて話を進め、4章でウィンドウサイズの決定方法について詳しく説明するといった具合です。
一つの章を読み進める度に前の章で少しモヤモヤしていた部分が晴れて少しだけTCPの世界が広がる感覚を味わっていただけたらなぁ、と思って構成してましたが、どこまでできたかはわかりません。
また、HTTP/2のストリームのステータス遷移はTCPのコネクションのステータス遷移に近いといわれてピンとこなかった方がいらっしゃいましたら、TCPのコネクションのステータス遷移についてたっぷりの図で説明した6章がおすすめとなっております。
これまでの様子のご報告と今後の予定
本の内容紹介はこれでおしまいですが、技術書典6の際に宣伝してくださった方がいたため、お礼も兼ねてここまでの頒布部数をご報告すると
で、500部弱でした。無名無職の趣味オタクの本にしては健闘しているのではないでしょうか。みなさま本当に本当にありがとうございます。
こちらのブログでもHTTP編について
HTTP通信でよくある問題や課題について、RFCや、最新状況を元に説明されている本です。 理路整然と筋道立てて説明されるのでわかりやすかったです。 Webに関わる人は読んでおくと役立ちます。
とご紹介いただきとても嬉しかったです。
今後については、これから生やす予定のWebサーバについての新刊、誤字やレイアウトを修正したHTTP編、TLS編の紙本2版*3、TCP編の紙版を7/27の技書博に持っていく予定です。
もし紙の本がご入用な方がいらしたら、こちらでお待ちしております。
長々と書きましたが、それではみなさまネットワークスクランブルへようこそ。
*1:https://www.ssllabs.com/ssl-pulse/ にて2019年5月25日確認
*2:もしかして自分だけだったらすみません...
*3:TLS編の初版についてはレイアウト崩れがひどかったため、表紙写真をメールで送っていだけますと電子版pdfを無料で送付させていただいています。気になる方はご利用ください。詳しくは https://woshidan.hatenablog.com/entry/2019/04/17/174415
ネットワークスクランブルHTTP 2版物理本に対する訂正
2版紙本の(及び1版紙本)にて上記エントリに追加で以下の修正が見つかりました。
電子版では修正されていますが、物理版は修正が間に合いませんでしたので必要に応じて下記をご参照ください。
| ページ数 | 訂正前 | 訂正後 |
|---|---|---|
| p.12 | ところでTCPのハンドシェイクでは、最初にSYNセグメントを送ったクライアントとサーバからSYN+ACKセグメントを受け取るクライアントが一致しない場合、コネクションが確立されません。これを利用すると、コネクションが確立できるかどうかによって、クライアントが送信元IPアドレスを偽装していないかの確認ができるわけですね。この送信元IPアドレスの真偽確認により、たとえば犠牲者のコンピュータへ大量のレスポンスをサーバに返送させるリフレクション攻撃のようなセキュリティ上の危険を防いでいます。 | ところで、TCP Fast Openではハンドシェイクを経ずにアプリケーションデータを送信できます。ということは、いきなり大きなアプリケーションデータのついたSYNセグメントをたくさん送りつけることでサーバのメモリを比較的簡単にあふれさせることができそうですね。 |
| p.12 | IPアドレスを偽装してないよ | 一度ハンドシェイクをきちんとした相手だよ |
| p.12 | 具体的には、偽装してないかの確認でもある初回ハンドシェイクの時点から | 具体的には、初回ハンドシェイクの時点から |
| p.13 | サーバに送信可能です。 | サーバに送信可能です。サーバはCookieが有効な場合のみ、データをバッファに格納します。 |
| p.26 | ファイルパスなどの設定でできる? | Webサーバでgzip圧縮用設定を行う際にファイル形式の指定を行うなどの形で可能です[久保達彦・道井俊介(2016)『nginx実践入門』(WEB+DB PRESS plus)、電子版「動的なgzip圧縮」、技術評論社] |
| p.29 | 15番 | 14番 |
| p.51 | // style.cssについてはサーバプッシュを行わないが、script.jsについては | // style.cssについてはサーバプッシュを行わないが、script.jsについてはサーバプッシュを行う |
| p.51 | HTMLのドキュメント本体の処理と並行してHTMLが必要とするリソースを先読みさせるというものです。 そして、ブラウザ上で動くWebサイトなどのアプリケーションから見た場合、ブラウザがHTMLのパースと並行して先読みするリソースの順序を調整する、というだけで両者に違いはありません。 | この挙動はServer Pushのものとよく似ていて、どちらのリクエストに対するレスポンスもブラウザをはじめとしたユーザーエージェントにキャッシュされます。また、どちらで取得されたレスポンスに対する処理もクライアントがキャッシュと合致するリクエストを投げたときに実行します。 |
| p.62 | しかし、肝心の実装状況がFirefoxではバージョン58で対応されています が、Google ChromeについてはChromiumの関連issueがオープンのまま未対応という状況なので、 | 実装状況についてはFirefoxではバージョン58やChromeにて対応されていますがすべてのブラウザでサポートされているわけではないので*1 |
*1:初版紙本で参考にしていたbugのissuehttps://bugs.chromium.org/p/chromium/issues/detail?id=789599は放置されているが、425 Too Earlyのサポートのリリースノートhttps://chromium.googlesource.com/chromium/src.git/+/58097ec3823e0f340ab5abfcaec1306e1d954c5aを見つけたので変更
技術書典6で頒布したネットワークスクランブルHTTP編とTLS編の訂正
技術書典6で頒布したネットワークスクランブルHTTP編とTLS編の訂正で、以下は再販予定の2版では修正されています。 ご確認いただけますとさいわいです。
基本的に「誤り」=>「訂正後」で、脚注番号やページ番号は訂正前のものをさします。
HTTP編
- 1.2.2節 の脚注に参考文献として 加藤賢一(2019)「Fastlyの基本的な使い方」『WEB+DB PRESS Vol.109』pp.21-29、技術評論社 を追加
- 脚注13 RFC7413 Sec2-2 => RFC7413
- 脚注38 とはいえ、WebSocketの正式な標準化は2018年9月でしたがhttps://tools.ietf.org/html/rfc8441 => 誤りなので削除
- 脚注54 RFC7240 6.4 => RFC7230 6.4
- p.32 「コネクションの数を小さくすべきである」 => 「コネクションの数を小さくした方がよい」
- 脚注81 右記URLは... => 「右記URLは」の部分を取る
- p.45 「link要素を書くことは不正とされていた」 => 「link要素を書くことは正式なものではなかった」
- 脚注110 https://www.w3.org/TR/preload/#early-fetch-of-critical-resources => https://w3c.github.io/preload/#early-fetch-of-critical-resources
TLS編
- p.13 「年ごろまで」 => 「2003年ぐらいまで」
- p.14 「検証速度上昇」 => 「計算速度上昇」
- p.26 脚注 https://qiita.com/angel_p_57/items/437ca6235defc938b97d => https://qiita.com/angel_p_57/items/f2350f2ba729dc2c1d2e
- p.27 結構書き換えました。。
- p.39 「要約データを偽造しにくいように、元データを1bitいじったときにどうなるか予測しづらい」の後ろの部分を削除
- p.39 図A => Fig.17, Fig.18
- p.40 図A => Fig.18
- p.41 TLSの復号時にエラーにならなければ => TLSの復号時にパディングに関してエラーにならなければ
- p.42 GCMやCCMといったAEADが利用されるようになる前のTLSにおいて、パディングの長さが正しければ一旦その先処理へ進むことができます。 => goのtls眺めてみましたがやっぱり消しておいてください。
- p.42 図Aの式 => Fig.18の図
- p.42 脚注 「PKCS#7」=>「PKCS#7 パディング」
- p.61 脚注 RFC7249 => RFC4279
- p.43以降の図のキャプション
- p.43 Fig.18「MACと暗号文の生成の仕方」 => Fig.19「MACと暗号文の生成の仕方」
- p.47 Fig.19「TLS1.2のフルハンドシェイク(クライアント認証なし)」 => Fig.20「TLS1.2のフルハンドシェイク(クライアント認証なし)」
- p.48 Fig.20「DHE鍵交換DHE認証のハンドシェイク」 => Fig.21「DHE鍵交換DHE認証のハンドシェイク」
- p.49 Fig.21「RSA鍵交換RSA認証のハンドシェイク」 => Fig.22「RSA鍵交換RSA認証のハンドシェイク」
- p.51 Fig.22「TLS1.2セッション再開(セッションID)を行う場合のハンドシェイク」 => Fig.23「TLS1.2セッション再開(セッションID)を行う場合のハンドシェイク」
- p.56 Fig.23「TLS1.3のフルハンドシェイク(クライアント認証なし)」 => Fig.24「TLS1.3のフルハンドシェイク(クライアント認証なし)」
- p.67 Fig.24「TLS1.3の鍵スケジュール(一部省略)」=>Fig.25「TLS1.3の鍵スケジュール(一部省略)」
- p.62 「詳しくは6.4節にて。」=>「詳しくは6.5節にて」
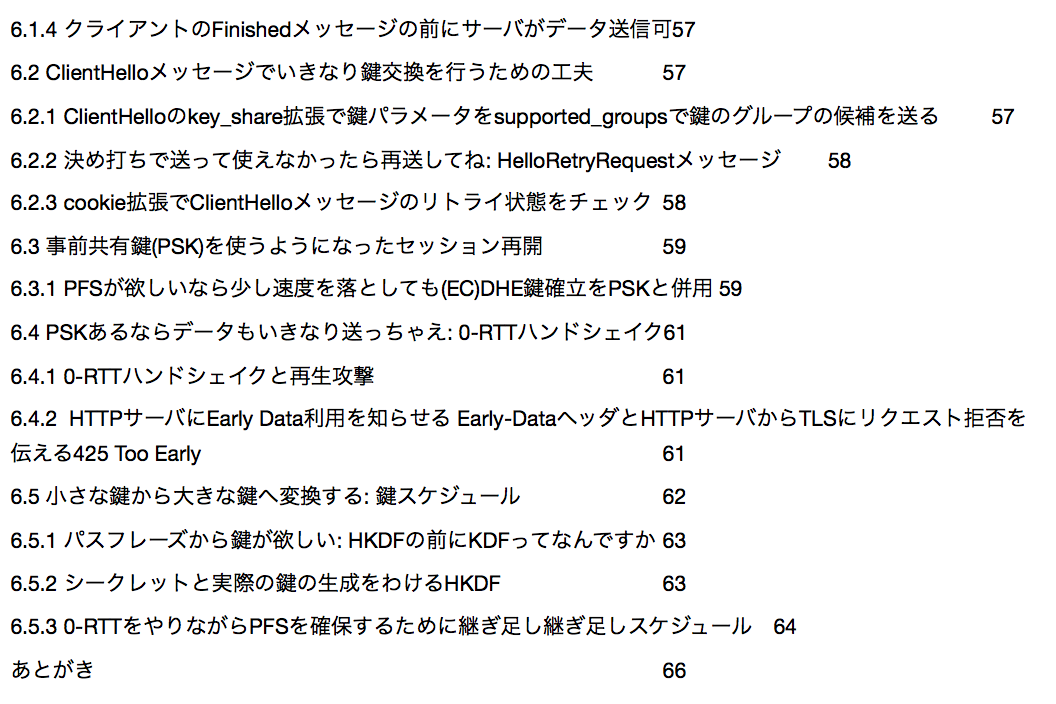
TLS編 修正後の目次
節番号の誤りが多いので訂正後の目次を載せておきます。



TLS編 p.27 周りの修正
p.27の内容は、メジャーな本でしばしば言われている「鍵共有では公開鍵で暗号化して秘密鍵で復号」「電子署名では秘密鍵で暗号化して公開鍵で復号」に対するノラカン説みたいなもので*1、第二版では論旨をもっとよく伝えるために改稿した上で独自研究である旨を明記しました。そのため、差分がちょっと大きいです。
もし、TLS編の修正内容について気になる方がいらっしゃったら、レイアウト崩れの件もありますし、初版のp.27表紙を写真に撮って「ネットワークスクランブルTLS」というタイトルの空メールを bibro.pcg[at]gmail.com まで送ってくださると二版のpdfを先着220名まで、メールもらった日の次の土曜日日くらいまでに送ります*2。