後からコード上でBitmapを与える場合、ImageViewのadjustViewBounds=trueの指定が動かない
結論
onMeasureで一部人間にはよく分からない動きをしている気がします。
- ImageViewの
android:adjustViewBounds属性がtrueで、ImageViewの幅などを直接指定していない場合- ImageViewを許される限り拡大した場合の高さと幅を求める(widthSize/heightSize)
- 上記の高さ or 幅を適用したとして、他辺の長さを求める(newWidth/newHeight= widthSize * 縦横比の場合 / heightSize / 縦横比)*1
- 下記の最小値 >=newWidth/newHeightの場合、ImageViewのリサイズが行われる
- DrawableのサイズとPaddingの合計値(in pixel)
- 親Viewから許容されている値(in pixel)
android:minHeightあるいはandroid:minWidthで指定している値(in pixel)
- 上記の最小値 < newWidth/newHeightの場合、ImageViewのリサイズが行われない
- 現状のImageViewとDrawableのアスペクト比がほぼ同じ場合もonMeasureでリサイズしない
コード読み
主に関係あるのはImageViewのonMeasureメソッドなのでこれを読んでいきます。
また、下記のケースは親Viewから具体的にImageViewの大きさが制限されていない*2場合のケースとなります。
android:adjustViewBounds="true"の場合、まずDrawableのサイズを取得します。
w = mDrawableWidth;
h = mDrawableHeight;
if (w <= 0) w = 1;
if (h <= 0) h = 1;
// We are supposed to adjust view bounds to match the aspect
// ratio of our drawable. See if that is possible.
if (mAdjustViewBounds) {
resizeWidth = widthSpecMode != MeasureSpec.EXACTLY;
resizeHeight = heightSpecMode != MeasureSpec.EXACTLY;
desiredAspect = (float) w / (float) h;
}
そのあとにPaddingの値を取得します。
int pleft = mPaddingLeft; int pright = mPaddingRight; int ptop = mPaddingTop; int pbottom = mPaddingBottom;
そして、現在の条件でImageViewを拡大していい最大サイズの計算をします。
if (resizeWidth || resizeHeight) { /* If we get here, it means we want to resize to match the drawables aspect ratio, and we have the freedom to change at least one dimension. */ // Get the max possible width given our constraints widthSize = resolveAdjustedSize(w + pleft + pright, mMaxWidth, widthMeasureSpec); // Get the max possible height given our constraints heightSize = resolveAdjustedSize(h + ptop + pbottom, mMaxHeight, heightMeasureSpec);
次に、縦か横をこのどちらかの大きさにあわせた場合のもう一辺の長さを計算します。
// 横方向にリサイズしていい場合は、まず縦の長さを目一杯撮った場合の横幅(newWidth)の計算をします // Try adjusting width to be proportional to height if (resizeWidth) { int newWidth = (int)(desiredAspect * (heightSize - ptop - pbottom)) + pleft + pright; // Allow the width to outgrow its original estimate if height is fixed. if (!resizeHeight && !mAdjustViewBoundsCompat) { widthSize = resolveAdjustedSize(newWidth, mMaxWidth, widthMeasureSpec); }
新しく計算した長さが、先ほど計算したImageViewを拡大していい最大サイズ以下であればリサイズをします。
if (newWidth <= widthSize) { widthSize = newWidth; done = true; }
横方向にリサイズできなかった場合は、縦方向のリサイズを試みます。
resolveAdjustedSizeの中身ですが、MeasureSpecの値が、MeasureSpec. AT_MOSTの場合、
- DrawableのサイズとPaddingの合計値(in pixel)
- 親Viewから許容されている値(in pixel)
android:minHeightあるいはandroid:minWidthで指定している値(in pixel)
の最小値となっています。
private int resolveAdjustedSize(int desiredSize, int maxSize,
int measureSpec) {
int result = desiredSize;
int specMode = MeasureSpec.getMode(measureSpec);
int specSize = MeasureSpec.getSize(measureSpec);
switch (specMode) {
case MeasureSpec.UNSPECIFIED:
/* Parent says we can be as big as we want. Just don't be larger
than max size imposed on ourselves.
*/
result = Math.min(desiredSize, maxSize);
break;
case MeasureSpec.AT_MOST:
// Parent says we can be as big as we want, up to specSize.
// Don't be larger than specSize, and don't be larger than
// the max size imposed on ourselves.
result = Math.min(Math.min(desiredSize, specSize), maxSize);
break;
case MeasureSpec.EXACTLY:
// No choice. Do what we are told.
result = specSize;
break;
}
return result;
}
現場からは以上です。
*1:少し大雑把なので、正確にはこの辺 https://github.com/android/platform_frameworks_base/blob/marshmallow-release/core/java/android/widget/ImageView.java#L1010
*2:親Viewのandroid:layout_widthがwrap_contentなどで、MeasureSpec.getModeでMeasureSpec.AT_MOSTが返ってくる場合
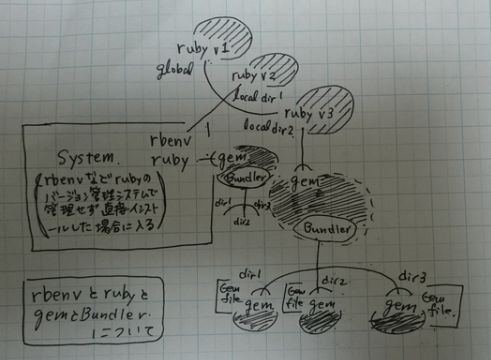
RubyとrbenvとgemとBundlerと環境ごとのgem
いまさらですが、こないだ会社でRailsに携わるもののたしなみとしてnokogiriのインストールにはまったときに先輩に教えていただいたときのメモ。
- rbenvでRubyのバージョンを管理している場合、local*1やglobal*2を管理している際、systemと表記されているのはrbenvを介さずにPCにインストールされているRubyを指す
- rbenvないし、systemと表される開発者のPCにインストールされたRubyに対する形でgemをインストールしていく
- Bundlerはカレントディレクトリに置かれた
Gemfileの内容に基づいて自身以外のgemの依存関係を管理するgemである.

あわせてよみたい参考記事。
RailsのModelのvalidatesメソッドを見て単純なバリデーションテストを生成するgemを書きました
表題の通り、RailsのModelのvalidatesメソッドを見て単純なバリデーションテストを生成するgemを書きました。
書いた理由
RailsのModelの基本的なバリデーションのテストは時々、Rails Tutorialやドキュメントのコピペと何が違うのだろう、これはActiveRecordの方のテストになるから書いてないよという話もある一方、書かないと心配で結局手動でテストしてしまうよね...と虚しくなってしまう時があります。
結局心配で手動でテストをするならば、黙って書けばよい気がしますが、自動テスト化の流れが遅れているというモバイルであっても、こういったサービスが出てこようとする中、自分はこの手のテストに時間を使ったり満足していたりしていていいのか、少しもやもやしました。
そうして、どうせいつか誰かに自動化されるのだったら、たまにはフレームワークから離れて、コピペ元のテンプレートを用意したらあとは自動的にてきとうなテストコードを出してくれるライブラリを書いて、自分で半自動化してみようか、ということで書きました。
まぁ、実際に使うにはテンプレートをもっと精査する必要があるのですが...。
使い方
class Sample < ActiveRecord::Base validates :name, length: { maximum: 32, minimum: 6 }, presence: true validates :id, numericality: { only_integer: true, greater_than: 0 } # ... end
irb(main):001:0> Tamebou::Writer.new("../path/to/model/sample.rb").write ============================================= class TestSample < MiniTest::Unit::TestCase def setup @sample = build(:sample) end def teardown # you can write some clean up code in this method end def test_valid_name_values_in_terms_of_length expected_values = ["aaaaaaa", "aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa"] expected_values.each do |expected_value| @sample.name = expected_value assert @sample.valid? end end def test_invalid_name_values_in_terms_of_length invalid_values = ["aaaaaa", "aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa"] invalid_values.each do |invalid_value| @sample.name = invalid_value assert_not @sample.valid? end end end ============================================= ============================================= class TestSample < MiniTest::Unit::TestCase def setup @sample = build(:sample) end def teardown # you can some clean up code in this method end def test_valid_name_values_in_terms_of_presence expected_values = ["presence"] expected_values.each do |expected_value| @sample.name = expected_value assert @sample.valid? end end def test_invalid_name_values_in_terms_of_presence invalid_values = [nil] invalid_values.each do |invalid_value| @sample.name = invalid_value assert_not @sample.valid? end end end ============================================= ============================================= class TestSample < MiniTest::Unit::TestCase def setup @sample = build(:sample) end def teardown # you can some clean up code in this method end def test_valid_id_values_in_terms_of_numericality expected_values = [2, 1] expected_values.each do |expected_value| @sample.id = expected_value assert @sample.valid? end end def test_invalid_id_values_in_terms_of_numericality invalid_values = ["1.1", 2.0, 0] invalid_values.each do |invalid_value| @sample.id = invalid_value assert_not @sample.valid? end end end ============================================= => #<File:../path/to/model/sample.rb (closed)>
デフォルトはMinitestのコードが出てくる設定なので、RSpec(らしい)コードを出したい場合:
Tamebou::Writer.new("../path/to/model/sample.rb", Tamebou::Writer::DefaultTemplate::RSPEC).write
setupメソッドを書き足しておきたい場合やMinitestだけどminitest-spec-railsなどを使っているので、自分で用意したテンプレートを追加痛い場合は、
Tamebou::Writer.new("../path/to/model/sample.rb", "/path/to/your_template").write
うまくパースされてないかもしれないからログを出したい場合:
Tamebou::Writer.new("../path/to/model/sample.rb", Tamebou::Writer::DefaultTemplate::RSPEC, true).write
ちなみに、専用のテンプレートが対応していない場合は、
# 現在対応していません validates :username, :format => /\A([^@\s]+)@((?:[a-z0-9]+\.)+[a-z]{2,})\Z/i
=============================================
class TestSample < MiniTest::Unit::TestCase
def setup
@sample = build(:sample)
end
def teardown
# you can some clean up code in this method
end
def test_valid_username_values_in_terms_of_format
expected_values = ["YOU SHOULD ADD EXPECTED VALUES BY YOUR OWN"]
expected_values.each do |expected_value|
@sample.username = expected_value
assert @sample.valid?
end
end
def test_invalid_username_values_in_terms_of_format
invalid_values = ["YOU SHOULD ADD UNEXPECTED VALUES BY YOUR OWN"]
invalid_values.each do |invalid_value|
@sample.username = invalid_value
assert_not @sample.valid?
end
end
end
=============================================
のような出力が出ます。
中身
正規表現である程度書いて諦めたりしています。
色々プロダクションで動くコードじゃないから、とりあえず1日で作ってみようと手を抜いた箇所が多くてあれです。
参考にさせていただいた記事など
morizyun.github.io qiita.com qiita.com qiita.com qiita.com Rubyist Magazine - 標準添付ライブラリ紹介 【第 10 回】 ERB
AndroidのImageViewのscaleTypeについて(コード読んだメモ編)
前の記事の検証する前に、いまいち動作がはっきりしないところがあったのでコード読んでいたときのメモです。
力尽きたので雑なのですが。。
どこでscaleTypeの設定を適用しているかを調べるために、 https://github.com/android/platform_frameworks_base/blob/marshmallow-release/core/java/android/widget/ImageView.java をscaleTypeなどで検索するところから始めました。
読んでいるソースコードがMarshmallowのものである理由は、1/20時点でダッシュボードにて確認したら一番シェアが高かったためです。
目次
- 関連しそうなソースコード
- configureBounds()内で処理されるscaleTypeについて
- mDrawMatrixがどこで使われるかについて
- scaleTypeごとのコードリーディング
- scaleType: CENTER
- scaleType: CENTER_CROP
- scaleType: CENTER_INSIDE
- scaleType: FIT_XY
- scaleType: MATRIX
- FIT_CENTER, FIT_END, FIT_START
- ScaleTypeがMATRIXの場合以外、サイズが合っていたら何もしない
関連しそうなソースコード
さて、初期化以外でscaleTypeが出てくるのは下記です。
// ImageView.java private void configureBounds() { if (mDrawable == null || !mHaveFrame) { return; } int dwidth = mDrawableWidth; int dheight = mDrawableHeight; int vwidth = getWidth() - mPaddingLeft - mPaddingRight; int vheight = getHeight() - mPaddingTop - mPaddingBottom; boolean fits = (dwidth < 0 || vwidth == dwidth) && (dheight < 0 || vheight == dheight); if (dwidth <= 0 || dheight <= 0 || ScaleType.FIT_XY == mScaleType) { /* If the drawable has no intrinsic size, or we're told to scaletofit, then we just fill our entire view. */ mDrawable.setBounds(0, 0, vwidth, vheight); mDrawMatrix = null; } else { // We need to do the scaling ourself, so have the drawable // use its native size. mDrawable.setBounds(0, 0, dwidth, dheight); if (ScaleType.MATRIX == mScaleType) { // Use the specified matrix as-is. if (mMatrix.isIdentity()) { mDrawMatrix = null; } else { mDrawMatrix = mMatrix; } } else if (fits) { // The bitmap fits exactly, no transform needed. mDrawMatrix = null; } else if (ScaleType.CENTER == mScaleType) { // Center bitmap in view, no scaling. mDrawMatrix = mMatrix; mDrawMatrix.setTranslate(Math.round((vwidth - dwidth) * 0.5f), Math.round((vheight - dheight) * 0.5f)); } else if (ScaleType.CENTER_CROP == mScaleType) { mDrawMatrix = mMatrix; float scale; float dx = 0, dy = 0; if (dwidth * vheight > vwidth * dheight) { scale = (float) vheight / (float) dheight; dx = (vwidth - dwidth * scale) * 0.5f; } else { scale = (float) vwidth / (float) dwidth; dy = (vheight - dheight * scale) * 0.5f; } mDrawMatrix.setScale(scale, scale); mDrawMatrix.postTranslate(Math.round(dx), Math.round(dy)); } else if (ScaleType.CENTER_INSIDE == mScaleType) { mDrawMatrix = mMatrix; float scale; float dx; float dy; if (dwidth <= vwidth && dheight <= vheight) { scale = 1.0f; } else { scale = Math.min((float) vwidth / (float) dwidth, (float) vheight / (float) dheight); } dx = Math.round((vwidth - dwidth * scale) * 0.5f); dy = Math.round((vheight - dheight * scale) * 0.5f); mDrawMatrix.setScale(scale, scale); mDrawMatrix.postTranslate(dx, dy); } else { // Generate the required transform. mTempSrc.set(0, 0, dwidth, dheight); mTempDst.set(0, 0, vwidth, vheight); mDrawMatrix = mMatrix; mDrawMatrix.setRectToRect(mTempSrc, mTempDst, scaleTypeToScaleToFit(mScaleType)); } } }
configureBounds()内で処理されるscaleTypeについて
全部のscaleTypeがこのメソッドの中の分岐に登場しているわけではなかったので、登場してるかなどざっくり分けると、
| scaleType | configureBounds()内での扱い |
|---|---|
| CENTER, CENTER_CROP, CENTER_INSIDE, MATRIX, FIT_XY (+ 画像サイズが取得できなかった場合) | 処理あり |
| FIT_START, FIT_END, FIT_CENTER | 個別に処理なし |
となっていて、だいたいMatrix.ScaleToFitと同じ内容の処理はここに書いていない、という感じでした。
mDrawMatrixがどこで使われるかについて
ここから、各scaleTypeの処理について、さっきのconfiguraBounds()メソッドの分岐の中を覗いてみて、mDrawMatrixの値がどう設定されているかを見ていくことで、scaleTypeごとにどんな処理がされているかを見ていこうと思います。
といきなり書きましたが、mDrawMatrixの値がどういう風にImageViewの中のDrawableの見え方に影響するかちょっとわかりにくいですね。
このmDrawMatrixがどこで使われているかというと、主にImageViewのonDrawメソッド内部で実行されるCanvas.concat(Matrix matrix)メソッドで、Drawableが持ってるCanvasのインスタンスに対して拡大縮小などの処理をしています。(細かいところは拡大縮小じゃなくて画像のメモリ管理の話になるので適当にはしょってます)
ImageView onDraw 全体: https://github.com/android/platform_frameworks_base/blob/marshmallow-release/core/java/android/widget/ImageView.java#L1214-L1247
// 右下方向の余白のために切り抜く if (mCropToPadding) { final int scrollX = mScrollX; final int scrollY = mScrollY; canvas.clipRect(scrollX + mPaddingLeft, scrollY + mPaddingTop, scrollX + mRight - mLeft - mPaddingRight, scrollY + mBottom - mTop - mPaddingBottom); } // 余白の分だけ左上からずらす canvas.translate(mPaddingLeft, mPaddingTop); // Matrixの設定があったら、上記の余白の適用前に、 // configureBoundsで設定したMatrixの設定を適用させる if (mDrawMatrix != null) { canvas.concat(mDrawMatrix); } // DrawableにMatrixなどが適用されたCanvasの中身を書き込み mDrawable.draw(canvas);
scaleTypeごとのコードリーディング
scaleType: CENTER
vwidth, vheight: ImageViewのwidth, heightからpadding引いた値(pixel),
mDrawableWidth, mDrawableWidth(Drawableの初期化の際に設定されるDrawableの画像の元々の大きさ(pixel))
// Drawableの大きさを元の画像の大きさにセットしておく mDrawable.setBounds(0, 0, dwidth, dheight); ... // Center bitmap in view, no scaling. mDrawMatrix = mMatrix; mDrawMatrix.setTranslate(Math.round((vwidth - dwidth) * 0.5f), Math.round((vheight - dheight) * 0.5f));
https://developer.android.com/reference/android/graphics/Matrix.html#setTranslate(float, float)
Matrix.setTranslate Set the matrix to translate by (dx, dy).とあるので、
説明文から見ても、Drawbleの画像の大きさを変えずに画像を中央に移動させています。
scaleType: CENTER_CROP
vwidth, vheight: ImageViewのwidth, heightからpadding引いた値(pixel),
mDrawableWidth, mDrawableWidth(Drawableの初期化の際に設定されるDrawableの画像の元々の大きさ(pixel))
mDrawable.setBounds(0, 0, dwidth, dheight); mDrawMatrix = mMatrix; float scale; float dx = 0, dy = 0; if (dwidth * vheight > vwidth * dheight) { scale = (float) vheight / (float) dheight; dx = (vwidth - dwidth * scale) * 0.5f; } else { scale = (float) vwidth / (float) dwidth; dy = (vheight - dheight * scale) * 0.5f; } mDrawMatrix.setScale(scale, scale); mDrawMatrix.postTranslate(Math.round(dx), Math.round(dy));
dwidth * vheight > vwidth * dheightがよくわからないんですけど、
d -> Orig(元画像), v -> Space(画像が入るスペース)と一旦添え字を変えて、
OrigWidth / OrigHeight > SpaceWidth / SpaceHeightと書き換えると、
アスペクト比を見て、元画像の方が画像が入るスペースより横長の場合は、となるので、
if (元画像の方が画像が入るスペースよりアスペクト比が横長の場合) { scale = (float) vheight / (float) dheight; dx = (vwidth - dwidth * scale) * 0.5f; } else { scale = (float) vwidth / (float) dwidth; dy = (vheight - dheight * scale) * 0.5f; }
となって、scaleについては、元画像の方が画像が入るスペースよりアスペクト比が横長の場合(cf. 縦長のスペースに横長の画像を突っ込んだとか)は、高さを合わせるようにscaleを求めて、その大きさに拡大した画像が横方向に中心に来るように移動する距離(dx)を求めています。
一言で言うと、画像側の短い方の辺の長さを画像が入るスペースに揃えるように拡大縮小したら、はみ出した分を切り取る(ようにcanvas上で画像の位置を移動させている)となります。
scaleType: CENTER_INSIDE
vwidth, vheight: ImageViewのwidth, heightからpadding引いた値(pixel),
mDrawableWidth, mDrawableWidth(Drawableの初期化の際に設定されるDrawableの画像の元々の大きさ(pixel))
mDrawable.setBounds(0, 0, dwidth, dheight); mDrawMatrix = mMatrix; float scale; float dx; float dy; if (dwidth <= vwidth && dheight <= vheight) { // 画像の縦横が、両方画像を入れるスペースの縦横より小さかったら縮小しない scale = 1.0f; } else { // 画像の縦横が、画像入れるスペースの縦横と比べて大きい方に合わせて拡大縮小する // cf. 縦長のスペースに横長の画像を入れるとしたら、画像の横幅が縦長のスペースに合うように拡大縮小する scale = Math.min((float) vwidth / (float) dwidth, (float) vheight / (float) dheight); } // このとき、なるべく画像がスペースの中心に来るように移動させる dx = Math.round((vwidth - dwidth * scale) * 0.5f); dy = Math.round((vheight - dheight * scale) * 0.5f); mDrawMatrix.setScale(scale, scale); mDrawMatrix.postTranslate(dx, dy);
scaleType: FIT_XY
vwidth, vheight: ImageViewのwidth, heightからpadding引いた値(pixel),
mDrawableWidth, mDrawableWidth(Drawableの初期化の際に設定されるDrawableの画像の元々の大きさ(pixel))
余白分あけてスペースいっぱい引伸ばす。アスペクト比なんてなかった。元画像のサイズがうまく取得できなかった場合も余白分あけてスペースいっぱい引伸ばす。
if (dwidth <= 0 || dheight <= 0 || ScaleType.FIT_XY == mScaleType) { /* If the drawable has no intrinsic size, or we're told to scaletofit, then we just fill our entire view. */ mDrawable.setBounds(0, 0, vwidth, vheight); // onDrawで再度拡大縮小はしない mDrawMatrix = null; }
scaleType: MATRIX
mDrawable.setBounds(0, 0, dwidth, dheight); // Use the specified matrix as-is. if (mMatrix.isIdentity()) { // 単位行列が設定されている場合は、余白などの設定以外何も差せない // (scaleも移動もしない) mDrawMatrix = null; } else { // 設定されているmatrixを適用 mDrawMatrix = mMatrix; }
FIT_CENTER, FIT_END, FIT_START
// Avoid allocations... private RectF mTempSrc = new RectF(); private RectF mTempDst = new RectF(); mDrawable.setBounds(0, 0, dwidth, dheight); // Generate the required transform. mTempSrc.set(0, 0, dwidth, dheight); mTempDst.set(0, 0, vwidth, vheight); mDrawMatrix = mMatrix; // scaleTypeToScaleToFitでScaleTypeをMatrixの方のScaleTypeに変換して、 // Matrix.setRectToRectでそのScaleTypeの効果を適用させるようにしている mDrawMatrix.setRectToRect(mTempSrc, mTempDst, scaleTypeToScaleToFit(mScaleType));
ここにあるコードブロックではそうなんですが、適用されている効果が何なのかわからないのでもう少し追います。(Cだったらやめます)
private static native void native_setScale(long native_object, float sx, float sy, float px, float py);
Cだったので止めます。
ドキュメントから引用。
| Type | Value | description |
|---|---|---|
| ImageView.ScaleType | FIT_CENTER | Scale the image using CENTER. |
| Matrix.ScaleToFit | CENTER | Compute a scale that will maintain the original src aspect ratio, but will also ensure that src fits entirely inside dst. |
| ImageView.ScaleType | FIT_START | Scale the image using START. |
| Matrix.ScaleToFit | START | Compute a scale that will maintain the original src aspect ratio, but will also ensure that src fits entirely inside dst. |
| ImageView.ScaleType | FIT_END | Scale the image using END. |
| Matrix.ScaleToFit | END | Compute a scale that will maintain the original src aspect ratio, but will also ensure that src fits entirely inside dst. |
Matrix.ScaleToFit.CENTER, Matrix.ScaleToFit.START, Matrix.ScaleToFit.ENDの3つ、説明文が全く同じ気がしますが、
Matrix.ScaleToFit.CENTER中央寄せMatrix.ScaleToFit.START文頭寄せMatrix.ScaleToFit.END文末寄せ
の違いがあります。詳しくはこちら。
ScaleTypeがMATRIXの場合以外、サイズが合っていたら何もしない
boolean fits = (dwidth < 0 || vwidth == dwidth) && (dheight < 0 || vheight == dheight); // 中略 } else if (fits) { // The bitmap fits exactly, no transform needed. mDrawMatrix = null;
AndroidのImageViewのscaleTypeについて(検証結果スクショ編)
AndroidのImageViewのscaleTypeについて試したのでまとめました。
検証結果について
検証用画像



検証結果スクショ
次の記事であるコード読んだときのメモのところで軽く触れているのですが、各種ScaleTypeはサイズがぴったり合っていたら何もしません。そのため、挙動を見る為には、
- 横長のImageViewに縦長の画像(画像の縦幅がImageViewの縦幅より大きい/小さい)
- 縦長のImageViewに横長の画像(画像の横幅がImageViewの横幅より大きい/小さい)
- ImageViewと画像の縦横比は同じだけどサイズが大きい/小さい
といった条件の画像とImageViewを用意してみるとよさそうです、ということで用意して突っ込んだ結果が下表です。
| ScaleType | 縦長の画像 in 横長のImageView | 横長の画像 in 縦長のImageView | 正方形 in 正方形 |
|---|---|---|---|
| 指定なし(FIT_CENTER) |  |
 |
 |
| CENTER |  |
 |
 |
| CENTER_CROP |  |
 |
 |
| CENTER_INSIDE |  |
 |
 |
| FIT_START |  |
 |
 |
| FIT_END |  |
 |
 |
| FIT_XY |  |
 |
 |
検証用レイアウト
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:orientation="vertical" android:id="@+id/activity_main" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context="com.example.woshidan.imageapplication.MainActivity"> <!-- scaleTypeを指定して色々試す --> <ImageView android:id="@+id/landscape_small_space" android:src="@drawable/potrait_sample" android:layout_width="100dp" android:layout_height="50dp" android:background="#333" /> <ImageView android:id="@+id/landscape_large_space" android:src="@drawable/potrait_sample" android:layout_width="300dp" android:layout_height="150dp" android:background="#333" /> <!--<ImageView--> <!--android:id="@+id/portrait_small_space"--> <!--android:src="@drawable/landscape_sample"--> <!--android:layout_width="50dp"--> <!--android:layout_height="100dp"--> <!--android:background="#333"--> <!--/>--> <!--<ImageView--> <!--android:id="@+id/portrait_large_space"--> <!--android:src="@drawable/landscape_sample"--> <!--android:layout_width="150dp"--> <!--android:layout_height="300dp"--> <!--android:background="#333" />--> <!----> <!--<ImageView--> <!--android:id="@+id/square_small_space"--> <!--android:src="@drawable/square_sample"--> <!--android:layout_width="50dp"--> <!--android:layout_height="50dp"--> <!--android:background="#333"--> <!--/>--> <!--<ImageView--> <!--android:id="@+id/square_large_space"--> <!--android:src="@drawable/square_sample"--> <!--android:layout_width="300dp"--> <!--android:layout_height="300dp"--> <!--android:background="#333" />--> <!----> </LinearLayout>
build.gradleでminifyEnabledをtrueにしてもActivityはminifyされない
まとめ
- Activityはgradleの設定でminifyをかけてもminifyされない
- minifyされているかの確認をしたかったらJavaだけのクラスを仕込んで見るのがお手軽
検証1
gradleでminifyの設定をした時、うまくいっていたらActivityのクラス名がaなどになっているだろうと下記のようなコード(検証用コード1)を書いてリリースビルドしたapkをインストールしたところ、ログには
01-19 22:43:13.181 9091-9091/? D/MainActivity: com.example.woshidan.minifytest.MainActivity
とminifyされていないクラス名が表示されていました。
検証用コード1
apply plugin: 'com.android.application' android { compileSdkVersion 25 buildToolsVersion "25.0.2" defaultConfig { applicationId "com.example.woshidan.minifytest" minSdkVersion 16 targetSdkVersion 25 versionCode 1 versionName "1.0" testInstrumentationRunner "android.support.test.runner.AndroidJUnitRunner" } buildTypes { release { minifyEnabled true proguardFiles getDefaultProguardFile('proguard-android.txt'), 'proguard-rules.pro' } } }
// proguard-rules.pro // minifyされてるの見るテストなのでコメントのみ
package com.example.woshidan.minifytest; import android.os.Bundle; import android.support.design.widget.FloatingActionButton; import android.support.design.widget.Snackbar; import android.support.v7.app.AppCompatActivity; import android.support.v7.widget.Toolbar; import android.util.Log; import android.view.View; import android.view.Menu; import android.view.MenuItem; public class MainActivity extends AppCompatActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar); setSupportActionBar(toolbar); FloatingActionButton fab = (FloatingActionButton) findViewById(R.id.fab); fab.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View view) { Log.d("MainActivity", MainActivity.class.getName()); } }); }
検証2
先輩に相談したら、「Activityはminifyできないとか?」という話の流れになって、「Lanucherに指定されているActivityでは?」「とりあえずAndroidフレームワークと関係ないJavaのクラスを入れてみては」という話になったので、次は下記のようなコード(検証用コード2)を書いてみたら、ログでminifyが確認できたのはJavaのクラスだけだったのでActivityがminifyできないようでした。
01-19 22:57:26.532 19165-19165/? D/MainActivity: com.example.woshidan.minifytest.MainActivity 01-19 22:57:26.766 19165-19165/? D/SubActivity: com.example.woshidan.minifytest.SubActivity 01-19 22:57:26.768 19165-19165/? D/MinifyTester: com.example.woshidan.minifytest.a
検証用コード2
build.gradleとproguard-rules.proは検証用コード1と同じ。
package com.example.woshidan.minifytest; import android.os.Bundle; import android.support.design.widget.FloatingActionButton; import android.support.design.widget.Snackbar; import android.support.v7.app.AppCompatActivity; import android.support.v7.widget.Toolbar; import android.util.Log; import android.view.View; import android.view.Menu; import android.view.MenuItem; public class MainActivity extends AppCompatActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar); setSupportActionBar(toolbar); FloatingActionButton fab = (FloatingActionButton) findViewById(R.id.fab); fab.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View view) { Log.d("MainActivity", MainActivity.class.getName()); Intent intent = new Intent(); intent.setClass(MainActivity.this, SubActivity.class); startActivity(intent); } }); }
package com.example.woshidan.minifytest; import android.support.v7.app.AppCompatActivity; import android.os.Bundle; import android.util.Log; public class SubActivity extends AppCompatActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_sub); Log.d("SubActivity", SubActivity.class.getName()); MinifyTester.testClassName(); } }
package com.example.woshidan.minifytest; class MinifyTester { static void testClassName() { Log.d("MinifyTester", MinifyTester.class.getName()); } }
おなじくAndroidのシステムから呼ばれるコンポーネントのServiceやBroadcastReceiverも似たようなことがありそうな気がしますが、調べる機会があったら追記します。
Objective-Cのクラス変数について
C言語とObjective-Cでstatic修飾子をつけて変数を宣言したときの挙動
Javaを書いてからObjective-Cのコードを見ると驚くのですが、Objective-Cの元となっているC言語、およびObjective-Cでは関数やメソッド*1の中で有効であり、特にそう書いてない場合は初期化され直さずに存在し続けます。
// test.c int countUp(void) { static int count; count++: } int main(void) { countUp(); countUp(); countUp(); } // countUpが呼び出されるたびにcountの値が増えていく。
こうして定義された関数/メソッド内のローカル変数は、プログラムの実行開始から終了まで存在し続ける変数となります。Javaのクラス変数がクラスの初呼び出し時に定義されることと比べると不思議な感じがしますね。
Objective-Cのクラス変数をどう表現するか
ところで、Objective-Cには、クラスオブジェクトに付随する変数、いわゆるクラス変数を表現するための構文上の仕組みがありません。
さて、先ほど関数/メソッド内のstatic 修飾子をつけて宣言した変数の話をしましたが、関数/メソッド外で宣言した場合はどうなるのでしょうか。
C言語では、関数、および関数の外部で定義された変数は、自動的にプログラム全体で共有されコード上のどこからでも参照できるようになります。これにstatic指定子をつけると、自身が定義されたソースファイル上とヘッダファイルで存在を教えたソースファイル上に参照範囲を限定できます。
Objective-Cでも同様の振る舞いをするため、関数/メソッドの外部で定義された static 修飾子をつけて宣言した変数をクラス変数の代わりとして利用します。
static 修飾子をつけてメソッド外部で宣言した変数は、そのままだとJavaでいうprivate修飾子をつけて宣言したクラス変数と似たような働きをし、そのクラスのクラスメソッドとインスタンスメソッドから参照できるようになります。
ただし、この方法で定義されたクラス変数は、サブクラスに継承されません。このため、サブクラスでクラス変数を扱いたい場合は、スーパークラスでアクセサメソッドを定義して、それを継承させるようにします。
参考

- 作者: 荻原剛志
- 出版社/メーカー: ソフトバンククリエイティブ
- 発売日: 2006/04/07
- メディア: 大型本
- クリック: 94回
- この商品を含むブログ (24件) を見る

- 作者: MMGames
- 出版社/メーカー: 秀和システム
- 発売日: 2011/06/24
- メディア: 単行本
- 購入: 3人 クリック: 600回
- この商品を含むブログ (1件) を見る
*1:Objective-Cでは、関数の記法、呼び出し方によって、C言語の関数とObjective-Cオブジェクトのメソッドに分けられ、C言語のようにfuncName(arg1, arg2)で呼び出すものを関数、[Obj funcName:arg1 WithArg:arg2]で呼び出すものをメソッドと言います。ランタイムでコードブロックの管理するときの扱いも若干異なるみたいです