ERROR: resizing partition e2fsck failed with exit code 8

Androidのエミュレータの設定をいじっている最中、上図のエラーダイアローグを稀によく見かけていたような気がするのですがいままで原因がわからないうちになんか回避してしまっていたのでした。その原因と対応がなんとなくわかったのでメモ。
Androidのエミュレータの設定やデータは /Users/${username}/.android/avdディレクトリの中にそれぞれのエミュレータ専用の設定ファイル(.ini)と設定ファイルやデータをしまうためのディレクトリ(.avd)が用意されています。
avd$ pwd /Users/woshidan/.android/avd avd$ ls 5.1_WVGA_API_21.avd 5.1_WVGA_API_21.ini API15.avd API15.ini ...
個々のエミュレータ用の設定やデータが入っている.avdの中身は以下となっています。
API15.avd$ ls cache.img hardware-qemu.ini userdata.img config.ini sdcard.img emulator-user.ini userdata-qemu.img
件のエラーはこの中のデータなどが入っているファイルシステムである .imgファイルの形式がおかしいため起こるようです。これは、エミュレータの設定をいじってから再起動などをしていると起こることがあります。
エラーメッセージ中にあるe2fsckコマンドについてはこちらによると、
ext2/ext3/ext4ファイルシステムの整合性をチェックし、修復する。マウント中のファイルシステムに対してはこのコマンドを実行しないようにする(修復をかけるとファイルシステムが壊れる恐れがある)。
なので、このコマンドがうまく走ってくれたらファイル形式の問題は解決しそうです。
また、一部の .imgファイルは起動時に存在しなければ作り直されるので、中に入っているデータに未練がなければ消して作り直してみてもよさそうです。エミュだし。ということで、
- 手動で
e2fsckを各ファイルにかけてみる cache.img,userdata-qemu.imgを削除する- エミュレータを作り直す
などで解決しそうですというか、私は2つ目と3つ目で解決した後StackOverflowで一つ目の方法を見つけたのでした。
現場からは以上です。
AppiumでiOSのテストのサンプルを動かすところまで
iOSやAndroidのUIテストをSeleniumのように書くことができるAppiumというものがあるそうですが、 説明を見ていてもさっぱり挙動がわからなかったので、動かしてみたメモです。
各種のバージョンは
- Appium 1.5.3
- maevn 3.3.9
です。スクショにAviraが映っていますが、昨日のAvast誤検知祭りの名残です。
DLしてきたAppiumを起動
Appium: Mobile App Automation Made Awesome.からAppiumをDLしてきて起動してみます。


テストが実行される様子
今回は
のサンプルコードを実行してみます。
また、サンプルコードの実行にはmaevnが必要なので事前にDLしておきます。


iOSのシミュレータが起動。



デフォルトではテスト終了後iOSのシミュレータはシャットダウンされます。

参考
iOSのidentifierForVendorとadvertisingIdentifierについて
お仕事で調べる必要があったのでメモ。
identifierForVendor
https://developer.apple.com/reference/uikit/uidevice/1620059-identifierforvendor?language=objc
- アプリのベンダー(開発元)ごとにデバイスが一意に見えるように発行されるアルファベットと数字からなる文字列
- もう少し具体的に言うと、アプリのベンダーを識別するためにvendor IDというものを発行していて、vendor IDに対して一意
- nilになるような場合
- しばらく待ってから再び値を取得し直す
- どういう事例があるかと言うと、ユーザーがアンロックしているのに、デバイスが再起動しているとき(ユーザーがアンロックしている状態で起動したとき?)
- 同じベンダーのアプリを全部アンインストールしてから再インストールすると値が変わる
- 同じベンダーのアプリが1つでも残っていたら値が変わらない
ASIdentifierManager
https://developer.apple.com/reference/adsupport/asidentifiermanager
- 広告を提供する専用のIDへのアクセスを提供
- これはユーザーが広告トラッキングを制限しているかどうかを示すフラグ
- このクラスは広告を提供するシステムを実装する開発者によって利用されることを想定
- 一般のアプリ開発者は、彼らが開発する広告用SDKとのリンクのためであっても、このクラスに直接メッセージを送る必要はない
- 広告IDの取得方法
advertisingIdentifier
https://developer.apple.com/reference/adsupport/asidentifiermanager/1614151-advertisingidentifier
- アルファベットの文字列でデバイス毎に一意になるように発行される数字の列
- UIDeviceから取得できるidfvとは異なり、この値はすべてのベンダーのアプリ内で同一の値を返す
- このIDは変化するかもしれないので、キャッシュしてはいけない
- たとえば、ユーザーがデバイス(との連携?)を消したなどで
- 広告トラッキングが制限されている場合、iOS10.0かそれ以降ですべて0の文字列になっている
- 値がnilの場合
- この値は再取得される
- これが起きる理由としてはユーザーがアンロックしているのに、デバイスが再起動しているとき(ユーザーがアンロックしている状態で起動したとき?) (IFDVと同様)
isAdvertisingTrackingEnabled
後からコード上でBitmapを与える場合、ImageViewのadjustViewBounds=trueの指定が動かない
結論
onMeasureで一部人間にはよく分からない動きをしている気がします。
- ImageViewの
android:adjustViewBounds属性がtrueで、ImageViewの幅などを直接指定していない場合- ImageViewを許される限り拡大した場合の高さと幅を求める(widthSize/heightSize)
- 上記の高さ or 幅を適用したとして、他辺の長さを求める(newWidth/newHeight= widthSize * 縦横比の場合 / heightSize / 縦横比)*1
- 下記の最小値 >=newWidth/newHeightの場合、ImageViewのリサイズが行われる
- DrawableのサイズとPaddingの合計値(in pixel)
- 親Viewから許容されている値(in pixel)
android:minHeightあるいはandroid:minWidthで指定している値(in pixel)
- 上記の最小値 < newWidth/newHeightの場合、ImageViewのリサイズが行われない
- 現状のImageViewとDrawableのアスペクト比がほぼ同じ場合もonMeasureでリサイズしない
コード読み
主に関係あるのはImageViewのonMeasureメソッドなのでこれを読んでいきます。
また、下記のケースは親Viewから具体的にImageViewの大きさが制限されていない*2場合のケースとなります。
android:adjustViewBounds="true"の場合、まずDrawableのサイズを取得します。
w = mDrawableWidth;
h = mDrawableHeight;
if (w <= 0) w = 1;
if (h <= 0) h = 1;
// We are supposed to adjust view bounds to match the aspect
// ratio of our drawable. See if that is possible.
if (mAdjustViewBounds) {
resizeWidth = widthSpecMode != MeasureSpec.EXACTLY;
resizeHeight = heightSpecMode != MeasureSpec.EXACTLY;
desiredAspect = (float) w / (float) h;
}
そのあとにPaddingの値を取得します。
int pleft = mPaddingLeft; int pright = mPaddingRight; int ptop = mPaddingTop; int pbottom = mPaddingBottom;
そして、現在の条件でImageViewを拡大していい最大サイズの計算をします。
if (resizeWidth || resizeHeight) { /* If we get here, it means we want to resize to match the drawables aspect ratio, and we have the freedom to change at least one dimension. */ // Get the max possible width given our constraints widthSize = resolveAdjustedSize(w + pleft + pright, mMaxWidth, widthMeasureSpec); // Get the max possible height given our constraints heightSize = resolveAdjustedSize(h + ptop + pbottom, mMaxHeight, heightMeasureSpec);
次に、縦か横をこのどちらかの大きさにあわせた場合のもう一辺の長さを計算します。
// 横方向にリサイズしていい場合は、まず縦の長さを目一杯撮った場合の横幅(newWidth)の計算をします // Try adjusting width to be proportional to height if (resizeWidth) { int newWidth = (int)(desiredAspect * (heightSize - ptop - pbottom)) + pleft + pright; // Allow the width to outgrow its original estimate if height is fixed. if (!resizeHeight && !mAdjustViewBoundsCompat) { widthSize = resolveAdjustedSize(newWidth, mMaxWidth, widthMeasureSpec); }
新しく計算した長さが、先ほど計算したImageViewを拡大していい最大サイズ以下であればリサイズをします。
if (newWidth <= widthSize) { widthSize = newWidth; done = true; }
横方向にリサイズできなかった場合は、縦方向のリサイズを試みます。
resolveAdjustedSizeの中身ですが、MeasureSpecの値が、MeasureSpec. AT_MOSTの場合、
- DrawableのサイズとPaddingの合計値(in pixel)
- 親Viewから許容されている値(in pixel)
android:minHeightあるいはandroid:minWidthで指定している値(in pixel)
の最小値となっています。
private int resolveAdjustedSize(int desiredSize, int maxSize,
int measureSpec) {
int result = desiredSize;
int specMode = MeasureSpec.getMode(measureSpec);
int specSize = MeasureSpec.getSize(measureSpec);
switch (specMode) {
case MeasureSpec.UNSPECIFIED:
/* Parent says we can be as big as we want. Just don't be larger
than max size imposed on ourselves.
*/
result = Math.min(desiredSize, maxSize);
break;
case MeasureSpec.AT_MOST:
// Parent says we can be as big as we want, up to specSize.
// Don't be larger than specSize, and don't be larger than
// the max size imposed on ourselves.
result = Math.min(Math.min(desiredSize, specSize), maxSize);
break;
case MeasureSpec.EXACTLY:
// No choice. Do what we are told.
result = specSize;
break;
}
return result;
}
現場からは以上です。
*1:少し大雑把なので、正確にはこの辺 https://github.com/android/platform_frameworks_base/blob/marshmallow-release/core/java/android/widget/ImageView.java#L1010
*2:親Viewのandroid:layout_widthがwrap_contentなどで、MeasureSpec.getModeでMeasureSpec.AT_MOSTが返ってくる場合
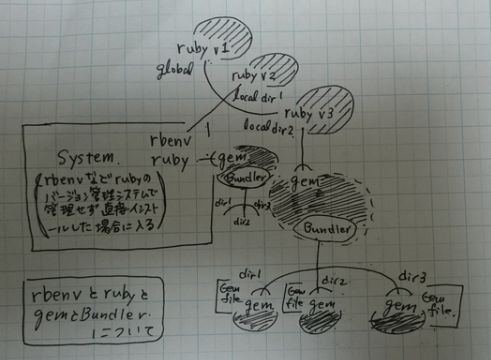
RubyとrbenvとgemとBundlerと環境ごとのgem
いまさらですが、こないだ会社でRailsに携わるもののたしなみとしてnokogiriのインストールにはまったときに先輩に教えていただいたときのメモ。
- rbenvでRubyのバージョンを管理している場合、local*1やglobal*2を管理している際、systemと表記されているのはrbenvを介さずにPCにインストールされているRubyを指す
- rbenvないし、systemと表される開発者のPCにインストールされたRubyに対する形でgemをインストールしていく
- Bundlerはカレントディレクトリに置かれた
Gemfileの内容に基づいて自身以外のgemの依存関係を管理するgemである.

あわせてよみたい参考記事。
RailsのModelのvalidatesメソッドを見て単純なバリデーションテストを生成するgemを書きました
表題の通り、RailsのModelのvalidatesメソッドを見て単純なバリデーションテストを生成するgemを書きました。
書いた理由
RailsのModelの基本的なバリデーションのテストは時々、Rails Tutorialやドキュメントのコピペと何が違うのだろう、これはActiveRecordの方のテストになるから書いてないよという話もある一方、書かないと心配で結局手動でテストしてしまうよね...と虚しくなってしまう時があります。
結局心配で手動でテストをするならば、黙って書けばよい気がしますが、自動テスト化の流れが遅れているというモバイルであっても、こういったサービスが出てこようとする中、自分はこの手のテストに時間を使ったり満足していたりしていていいのか、少しもやもやしました。
そうして、どうせいつか誰かに自動化されるのだったら、たまにはフレームワークから離れて、コピペ元のテンプレートを用意したらあとは自動的にてきとうなテストコードを出してくれるライブラリを書いて、自分で半自動化してみようか、ということで書きました。
まぁ、実際に使うにはテンプレートをもっと精査する必要があるのですが...。
使い方
class Sample < ActiveRecord::Base validates :name, length: { maximum: 32, minimum: 6 }, presence: true validates :id, numericality: { only_integer: true, greater_than: 0 } # ... end
irb(main):001:0> Tamebou::Writer.new("../path/to/model/sample.rb").write ============================================= class TestSample < MiniTest::Unit::TestCase def setup @sample = build(:sample) end def teardown # you can write some clean up code in this method end def test_valid_name_values_in_terms_of_length expected_values = ["aaaaaaa", "aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa"] expected_values.each do |expected_value| @sample.name = expected_value assert @sample.valid? end end def test_invalid_name_values_in_terms_of_length invalid_values = ["aaaaaa", "aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa"] invalid_values.each do |invalid_value| @sample.name = invalid_value assert_not @sample.valid? end end end ============================================= ============================================= class TestSample < MiniTest::Unit::TestCase def setup @sample = build(:sample) end def teardown # you can some clean up code in this method end def test_valid_name_values_in_terms_of_presence expected_values = ["presence"] expected_values.each do |expected_value| @sample.name = expected_value assert @sample.valid? end end def test_invalid_name_values_in_terms_of_presence invalid_values = [nil] invalid_values.each do |invalid_value| @sample.name = invalid_value assert_not @sample.valid? end end end ============================================= ============================================= class TestSample < MiniTest::Unit::TestCase def setup @sample = build(:sample) end def teardown # you can some clean up code in this method end def test_valid_id_values_in_terms_of_numericality expected_values = [2, 1] expected_values.each do |expected_value| @sample.id = expected_value assert @sample.valid? end end def test_invalid_id_values_in_terms_of_numericality invalid_values = ["1.1", 2.0, 0] invalid_values.each do |invalid_value| @sample.id = invalid_value assert_not @sample.valid? end end end ============================================= => #<File:../path/to/model/sample.rb (closed)>
デフォルトはMinitestのコードが出てくる設定なので、RSpec(らしい)コードを出したい場合:
Tamebou::Writer.new("../path/to/model/sample.rb", Tamebou::Writer::DefaultTemplate::RSPEC).write
setupメソッドを書き足しておきたい場合やMinitestだけどminitest-spec-railsなどを使っているので、自分で用意したテンプレートを追加痛い場合は、
Tamebou::Writer.new("../path/to/model/sample.rb", "/path/to/your_template").write
うまくパースされてないかもしれないからログを出したい場合:
Tamebou::Writer.new("../path/to/model/sample.rb", Tamebou::Writer::DefaultTemplate::RSPEC, true).write
ちなみに、専用のテンプレートが対応していない場合は、
# 現在対応していません validates :username, :format => /\A([^@\s]+)@((?:[a-z0-9]+\.)+[a-z]{2,})\Z/i
=============================================
class TestSample < MiniTest::Unit::TestCase
def setup
@sample = build(:sample)
end
def teardown
# you can some clean up code in this method
end
def test_valid_username_values_in_terms_of_format
expected_values = ["YOU SHOULD ADD EXPECTED VALUES BY YOUR OWN"]
expected_values.each do |expected_value|
@sample.username = expected_value
assert @sample.valid?
end
end
def test_invalid_username_values_in_terms_of_format
invalid_values = ["YOU SHOULD ADD UNEXPECTED VALUES BY YOUR OWN"]
invalid_values.each do |invalid_value|
@sample.username = invalid_value
assert_not @sample.valid?
end
end
end
=============================================
のような出力が出ます。
中身
正規表現である程度書いて諦めたりしています。
色々プロダクションで動くコードじゃないから、とりあえず1日で作ってみようと手を抜いた箇所が多くてあれです。
参考にさせていただいた記事など
morizyun.github.io qiita.com qiita.com qiita.com qiita.com Rubyist Magazine - 標準添付ライブラリ紹介 【第 10 回】 ERB
AndroidのImageViewのscaleTypeについて(コード読んだメモ編)
前の記事の検証する前に、いまいち動作がはっきりしないところがあったのでコード読んでいたときのメモです。
力尽きたので雑なのですが。。
どこでscaleTypeの設定を適用しているかを調べるために、 https://github.com/android/platform_frameworks_base/blob/marshmallow-release/core/java/android/widget/ImageView.java をscaleTypeなどで検索するところから始めました。
読んでいるソースコードがMarshmallowのものである理由は、1/20時点でダッシュボードにて確認したら一番シェアが高かったためです。
目次
- 関連しそうなソースコード
- configureBounds()内で処理されるscaleTypeについて
- mDrawMatrixがどこで使われるかについて
- scaleTypeごとのコードリーディング
- scaleType: CENTER
- scaleType: CENTER_CROP
- scaleType: CENTER_INSIDE
- scaleType: FIT_XY
- scaleType: MATRIX
- FIT_CENTER, FIT_END, FIT_START
- ScaleTypeがMATRIXの場合以外、サイズが合っていたら何もしない
関連しそうなソースコード
さて、初期化以外でscaleTypeが出てくるのは下記です。
// ImageView.java private void configureBounds() { if (mDrawable == null || !mHaveFrame) { return; } int dwidth = mDrawableWidth; int dheight = mDrawableHeight; int vwidth = getWidth() - mPaddingLeft - mPaddingRight; int vheight = getHeight() - mPaddingTop - mPaddingBottom; boolean fits = (dwidth < 0 || vwidth == dwidth) && (dheight < 0 || vheight == dheight); if (dwidth <= 0 || dheight <= 0 || ScaleType.FIT_XY == mScaleType) { /* If the drawable has no intrinsic size, or we're told to scaletofit, then we just fill our entire view. */ mDrawable.setBounds(0, 0, vwidth, vheight); mDrawMatrix = null; } else { // We need to do the scaling ourself, so have the drawable // use its native size. mDrawable.setBounds(0, 0, dwidth, dheight); if (ScaleType.MATRIX == mScaleType) { // Use the specified matrix as-is. if (mMatrix.isIdentity()) { mDrawMatrix = null; } else { mDrawMatrix = mMatrix; } } else if (fits) { // The bitmap fits exactly, no transform needed. mDrawMatrix = null; } else if (ScaleType.CENTER == mScaleType) { // Center bitmap in view, no scaling. mDrawMatrix = mMatrix; mDrawMatrix.setTranslate(Math.round((vwidth - dwidth) * 0.5f), Math.round((vheight - dheight) * 0.5f)); } else if (ScaleType.CENTER_CROP == mScaleType) { mDrawMatrix = mMatrix; float scale; float dx = 0, dy = 0; if (dwidth * vheight > vwidth * dheight) { scale = (float) vheight / (float) dheight; dx = (vwidth - dwidth * scale) * 0.5f; } else { scale = (float) vwidth / (float) dwidth; dy = (vheight - dheight * scale) * 0.5f; } mDrawMatrix.setScale(scale, scale); mDrawMatrix.postTranslate(Math.round(dx), Math.round(dy)); } else if (ScaleType.CENTER_INSIDE == mScaleType) { mDrawMatrix = mMatrix; float scale; float dx; float dy; if (dwidth <= vwidth && dheight <= vheight) { scale = 1.0f; } else { scale = Math.min((float) vwidth / (float) dwidth, (float) vheight / (float) dheight); } dx = Math.round((vwidth - dwidth * scale) * 0.5f); dy = Math.round((vheight - dheight * scale) * 0.5f); mDrawMatrix.setScale(scale, scale); mDrawMatrix.postTranslate(dx, dy); } else { // Generate the required transform. mTempSrc.set(0, 0, dwidth, dheight); mTempDst.set(0, 0, vwidth, vheight); mDrawMatrix = mMatrix; mDrawMatrix.setRectToRect(mTempSrc, mTempDst, scaleTypeToScaleToFit(mScaleType)); } } }
configureBounds()内で処理されるscaleTypeについて
全部のscaleTypeがこのメソッドの中の分岐に登場しているわけではなかったので、登場してるかなどざっくり分けると、
| scaleType | configureBounds()内での扱い |
|---|---|
| CENTER, CENTER_CROP, CENTER_INSIDE, MATRIX, FIT_XY (+ 画像サイズが取得できなかった場合) | 処理あり |
| FIT_START, FIT_END, FIT_CENTER | 個別に処理なし |
となっていて、だいたいMatrix.ScaleToFitと同じ内容の処理はここに書いていない、という感じでした。
mDrawMatrixがどこで使われるかについて
ここから、各scaleTypeの処理について、さっきのconfiguraBounds()メソッドの分岐の中を覗いてみて、mDrawMatrixの値がどう設定されているかを見ていくことで、scaleTypeごとにどんな処理がされているかを見ていこうと思います。
といきなり書きましたが、mDrawMatrixの値がどういう風にImageViewの中のDrawableの見え方に影響するかちょっとわかりにくいですね。
このmDrawMatrixがどこで使われているかというと、主にImageViewのonDrawメソッド内部で実行されるCanvas.concat(Matrix matrix)メソッドで、Drawableが持ってるCanvasのインスタンスに対して拡大縮小などの処理をしています。(細かいところは拡大縮小じゃなくて画像のメモリ管理の話になるので適当にはしょってます)
ImageView onDraw 全体: https://github.com/android/platform_frameworks_base/blob/marshmallow-release/core/java/android/widget/ImageView.java#L1214-L1247
// 右下方向の余白のために切り抜く if (mCropToPadding) { final int scrollX = mScrollX; final int scrollY = mScrollY; canvas.clipRect(scrollX + mPaddingLeft, scrollY + mPaddingTop, scrollX + mRight - mLeft - mPaddingRight, scrollY + mBottom - mTop - mPaddingBottom); } // 余白の分だけ左上からずらす canvas.translate(mPaddingLeft, mPaddingTop); // Matrixの設定があったら、上記の余白の適用前に、 // configureBoundsで設定したMatrixの設定を適用させる if (mDrawMatrix != null) { canvas.concat(mDrawMatrix); } // DrawableにMatrixなどが適用されたCanvasの中身を書き込み mDrawable.draw(canvas);
scaleTypeごとのコードリーディング
scaleType: CENTER
vwidth, vheight: ImageViewのwidth, heightからpadding引いた値(pixel),
mDrawableWidth, mDrawableWidth(Drawableの初期化の際に設定されるDrawableの画像の元々の大きさ(pixel))
// Drawableの大きさを元の画像の大きさにセットしておく mDrawable.setBounds(0, 0, dwidth, dheight); ... // Center bitmap in view, no scaling. mDrawMatrix = mMatrix; mDrawMatrix.setTranslate(Math.round((vwidth - dwidth) * 0.5f), Math.round((vheight - dheight) * 0.5f));
https://developer.android.com/reference/android/graphics/Matrix.html#setTranslate(float, float)
Matrix.setTranslate Set the matrix to translate by (dx, dy).とあるので、
説明文から見ても、Drawbleの画像の大きさを変えずに画像を中央に移動させています。
scaleType: CENTER_CROP
vwidth, vheight: ImageViewのwidth, heightからpadding引いた値(pixel),
mDrawableWidth, mDrawableWidth(Drawableの初期化の際に設定されるDrawableの画像の元々の大きさ(pixel))
mDrawable.setBounds(0, 0, dwidth, dheight); mDrawMatrix = mMatrix; float scale; float dx = 0, dy = 0; if (dwidth * vheight > vwidth * dheight) { scale = (float) vheight / (float) dheight; dx = (vwidth - dwidth * scale) * 0.5f; } else { scale = (float) vwidth / (float) dwidth; dy = (vheight - dheight * scale) * 0.5f; } mDrawMatrix.setScale(scale, scale); mDrawMatrix.postTranslate(Math.round(dx), Math.round(dy));
dwidth * vheight > vwidth * dheightがよくわからないんですけど、
d -> Orig(元画像), v -> Space(画像が入るスペース)と一旦添え字を変えて、
OrigWidth / OrigHeight > SpaceWidth / SpaceHeightと書き換えると、
アスペクト比を見て、元画像の方が画像が入るスペースより横長の場合は、となるので、
if (元画像の方が画像が入るスペースよりアスペクト比が横長の場合) { scale = (float) vheight / (float) dheight; dx = (vwidth - dwidth * scale) * 0.5f; } else { scale = (float) vwidth / (float) dwidth; dy = (vheight - dheight * scale) * 0.5f; }
となって、scaleについては、元画像の方が画像が入るスペースよりアスペクト比が横長の場合(cf. 縦長のスペースに横長の画像を突っ込んだとか)は、高さを合わせるようにscaleを求めて、その大きさに拡大した画像が横方向に中心に来るように移動する距離(dx)を求めています。
一言で言うと、画像側の短い方の辺の長さを画像が入るスペースに揃えるように拡大縮小したら、はみ出した分を切り取る(ようにcanvas上で画像の位置を移動させている)となります。
scaleType: CENTER_INSIDE
vwidth, vheight: ImageViewのwidth, heightからpadding引いた値(pixel),
mDrawableWidth, mDrawableWidth(Drawableの初期化の際に設定されるDrawableの画像の元々の大きさ(pixel))
mDrawable.setBounds(0, 0, dwidth, dheight); mDrawMatrix = mMatrix; float scale; float dx; float dy; if (dwidth <= vwidth && dheight <= vheight) { // 画像の縦横が、両方画像を入れるスペースの縦横より小さかったら縮小しない scale = 1.0f; } else { // 画像の縦横が、画像入れるスペースの縦横と比べて大きい方に合わせて拡大縮小する // cf. 縦長のスペースに横長の画像を入れるとしたら、画像の横幅が縦長のスペースに合うように拡大縮小する scale = Math.min((float) vwidth / (float) dwidth, (float) vheight / (float) dheight); } // このとき、なるべく画像がスペースの中心に来るように移動させる dx = Math.round((vwidth - dwidth * scale) * 0.5f); dy = Math.round((vheight - dheight * scale) * 0.5f); mDrawMatrix.setScale(scale, scale); mDrawMatrix.postTranslate(dx, dy);
scaleType: FIT_XY
vwidth, vheight: ImageViewのwidth, heightからpadding引いた値(pixel),
mDrawableWidth, mDrawableWidth(Drawableの初期化の際に設定されるDrawableの画像の元々の大きさ(pixel))
余白分あけてスペースいっぱい引伸ばす。アスペクト比なんてなかった。元画像のサイズがうまく取得できなかった場合も余白分あけてスペースいっぱい引伸ばす。
if (dwidth <= 0 || dheight <= 0 || ScaleType.FIT_XY == mScaleType) { /* If the drawable has no intrinsic size, or we're told to scaletofit, then we just fill our entire view. */ mDrawable.setBounds(0, 0, vwidth, vheight); // onDrawで再度拡大縮小はしない mDrawMatrix = null; }
scaleType: MATRIX
mDrawable.setBounds(0, 0, dwidth, dheight); // Use the specified matrix as-is. if (mMatrix.isIdentity()) { // 単位行列が設定されている場合は、余白などの設定以外何も差せない // (scaleも移動もしない) mDrawMatrix = null; } else { // 設定されているmatrixを適用 mDrawMatrix = mMatrix; }
FIT_CENTER, FIT_END, FIT_START
// Avoid allocations... private RectF mTempSrc = new RectF(); private RectF mTempDst = new RectF(); mDrawable.setBounds(0, 0, dwidth, dheight); // Generate the required transform. mTempSrc.set(0, 0, dwidth, dheight); mTempDst.set(0, 0, vwidth, vheight); mDrawMatrix = mMatrix; // scaleTypeToScaleToFitでScaleTypeをMatrixの方のScaleTypeに変換して、 // Matrix.setRectToRectでそのScaleTypeの効果を適用させるようにしている mDrawMatrix.setRectToRect(mTempSrc, mTempDst, scaleTypeToScaleToFit(mScaleType));
ここにあるコードブロックではそうなんですが、適用されている効果が何なのかわからないのでもう少し追います。(Cだったらやめます)
private static native void native_setScale(long native_object, float sx, float sy, float px, float py);
Cだったので止めます。
ドキュメントから引用。
| Type | Value | description |
|---|---|---|
| ImageView.ScaleType | FIT_CENTER | Scale the image using CENTER. |
| Matrix.ScaleToFit | CENTER | Compute a scale that will maintain the original src aspect ratio, but will also ensure that src fits entirely inside dst. |
| ImageView.ScaleType | FIT_START | Scale the image using START. |
| Matrix.ScaleToFit | START | Compute a scale that will maintain the original src aspect ratio, but will also ensure that src fits entirely inside dst. |
| ImageView.ScaleType | FIT_END | Scale the image using END. |
| Matrix.ScaleToFit | END | Compute a scale that will maintain the original src aspect ratio, but will also ensure that src fits entirely inside dst. |
Matrix.ScaleToFit.CENTER, Matrix.ScaleToFit.START, Matrix.ScaleToFit.ENDの3つ、説明文が全く同じ気がしますが、
Matrix.ScaleToFit.CENTER中央寄せMatrix.ScaleToFit.START文頭寄せMatrix.ScaleToFit.END文末寄せ
の違いがあります。詳しくはこちら。
ScaleTypeがMATRIXの場合以外、サイズが合っていたら何もしない
boolean fits = (dwidth < 0 || vwidth == dwidth) && (dheight < 0 || vheight == dheight); // 中略 } else if (fits) { // The bitmap fits exactly, no transform needed. mDrawMatrix = null;