Sketchで画面に挿入できる要素について
せっかくSketchを買ったので少し勉強しました。
ちょっと画像を使ってメモしていたら長くなったので、4つに分割してお送りします。
- Sketchの表示モード
- Sketchで画面に挿入できる要素について
- カスタムアートボードを作る
- Pageを使ってみる
今日は、Sketchで画面に挿入できる要素についてのメモです。
画面に挿入できる要素について
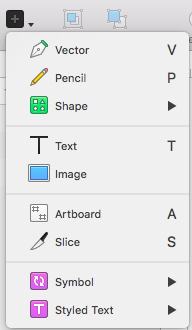
ショートカットキーや左上のInsertアイコンをクリックして出てくるメニューによって、Sketchで挿入できる要素は以下のようなものがあります。

これ以降は、このメニューの各要素について説明します。
Vector
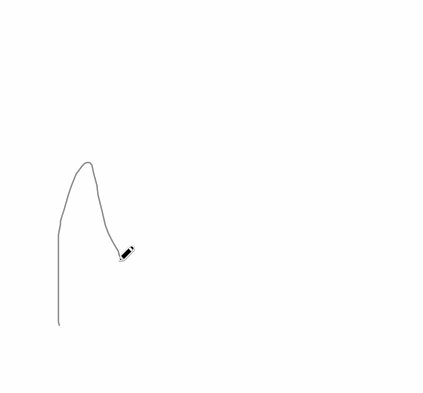
ベクター曲線の要素を作って追加します。ベクターはまったく書けないのであまり使わないのですが、ひとまずReturnキーを押せば曲線の描画を終了し、1つの要素としてfixして(あとで修正可能です)アートボード上に追加します。
Pencil
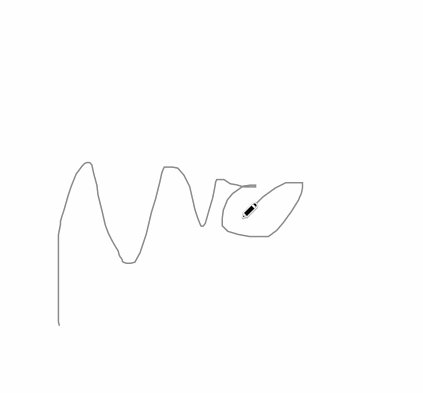
自由曲線の要素を作って追加します。自由曲線といっても書いたままではなく、なんだかんだそれっぽく補完されます。

Shape, Text, Image
いわゆるパワポでおなじみの図形, 文字, 画像の追加を思っていてよさそうです。
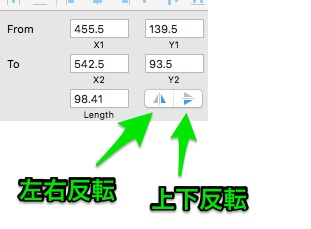
Shape要素をタップした時の右上に出るメニューの中にある反転のアイコン(下図矢印)の意味になかなか気付かなかったのは内緒です。

ArtBoard
他の要素を置く背景となるアートボードを選びます。
iPhoneだとデフォルトで用意されているアートボードがあります。アートボードは配置の大枠となってくれるので、同じサイズの画面の配置を作っていくのに便利です。
デフォルトではAndroid用のアートボードはないので自作します。
アートボードの自作については後の記事で書きます。
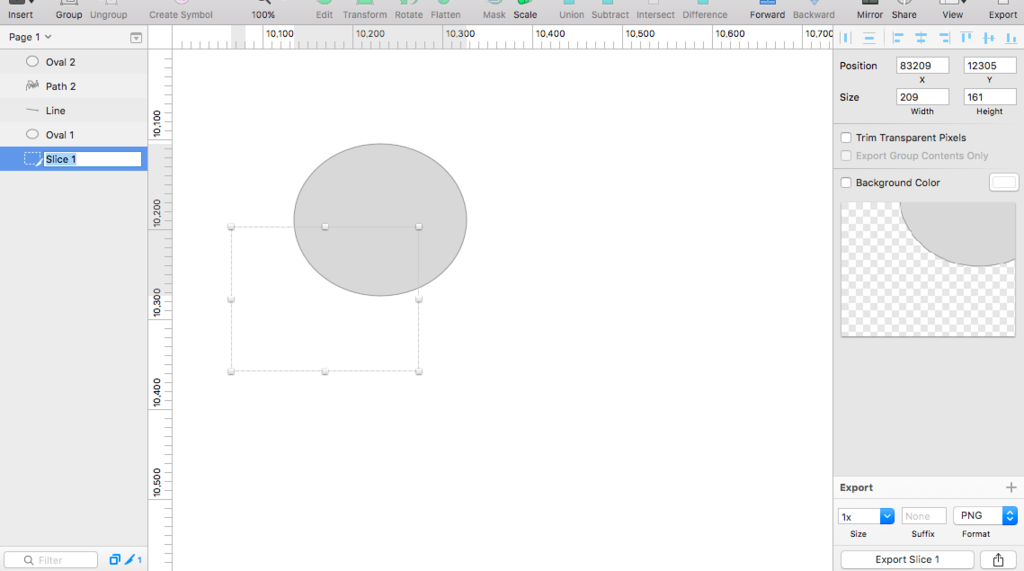
Slice
アートボード上のアイコンや素材などの一部を指定して切り出すことができるのですが、その切り出すための選択範囲を表す要素がSliceです。
下図はSliceの要素で指定した範囲について、書き出す際のオプションを指定するメニューが右側に表示されているという画面です。

Symbol

Symbolは複数のShapeなどの要素をグループ化して1つのShapeのように追加したり編集したりできるようにする要素です。
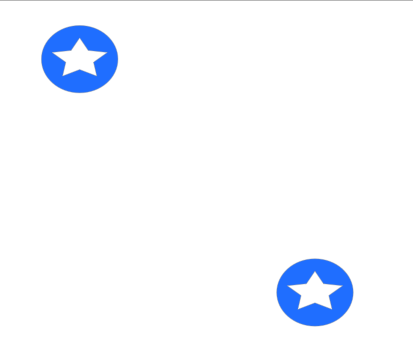
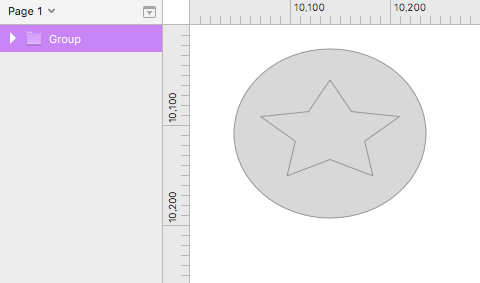
まず、複数のShapeで図形を作ってみます。

それをまとめて選択して

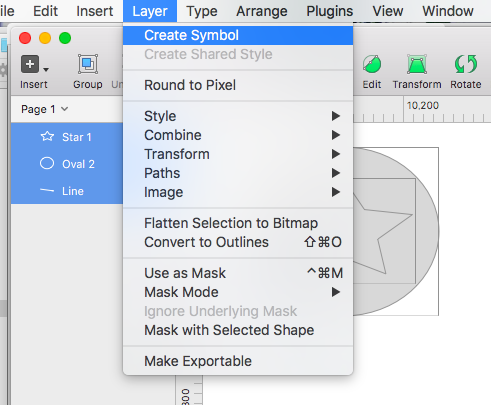
メニューからLayer > Create Symbolを選択すると

GroupというSymbolができます。

Insertの方のメニューに戻ると、GroupというSymbolが利用できるようになっています。

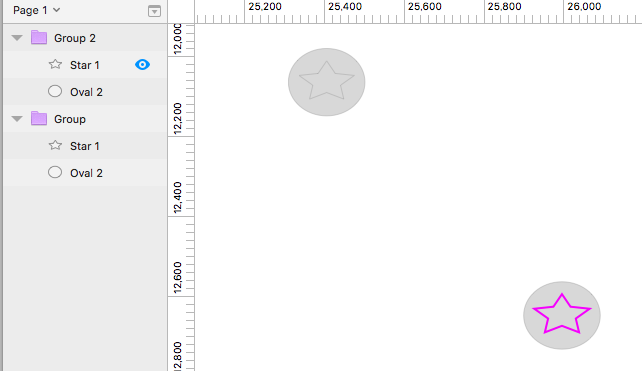
GroupというSymbolを追加すると、先ほどの図形がもう1つ表示されます。

GroupのSymbolの要素のうち、どれか1つのプロパティを変更した場合、同種のSymbolのすべての要素のプロパティが同様に変更されます。